 In node-red there are three core http nodes.
In node-red there are three core http nodes.
- http-in -Used to configure a web server
- http response – used with http-in to send responses.
- http request – used for making http requests i.e an http client.
The http request node can be used for.
- Retrieving web pages from a website
- Making API Requests
- Sending and receiving JSON data to a website or API.
- etc
The node will send a request and receive the response.
The request node handles both the request and the response.
Note: if you are not familiar with the http protocol then I suggest you read the http basics tutorial.
HTTP Request Node Settings
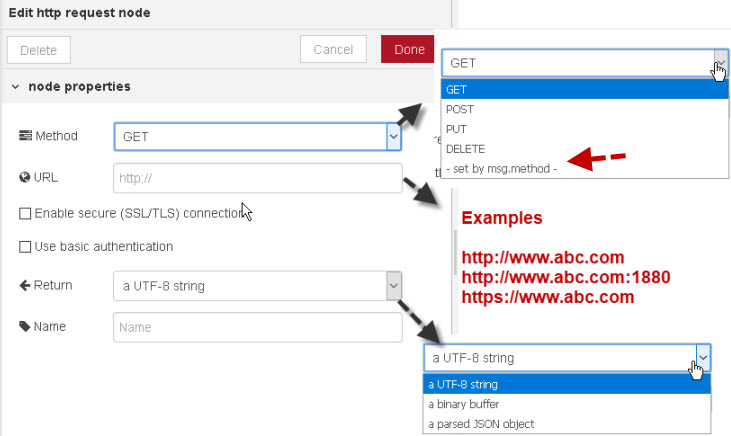
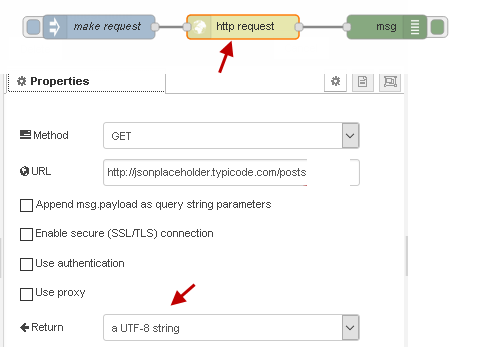
Below is a screen shot of the http request node configuration page.

The settings include
- The request method -The node supports the GET,POST,PUT and DELETE methods.
The main method is GET which is used for getting a web page.
2. The url of the resource –
URL examples:
- www.google.com
- www.mysite.com:8080 #set port
- https://www.google.com :use ssl
3. Authentication -If the website requires authentication then basic authentication can be done here.
4. SSL– A check box for forcing the connection to use SSL-https
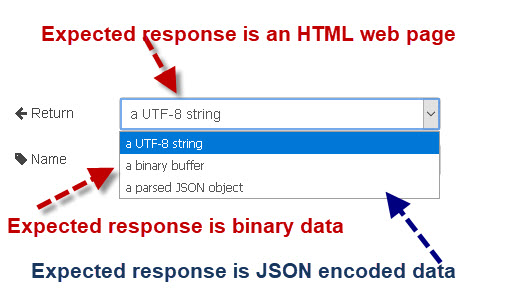
5. Response – The response from the server can be an
- UTF-8 String i.e. A standard web page
- A binary buffer -Binary data
- A parsed JSON object – Usually used with web APIs. The node will convert JSON data into a JavaScript object.

Note: To make an https request enable SSL
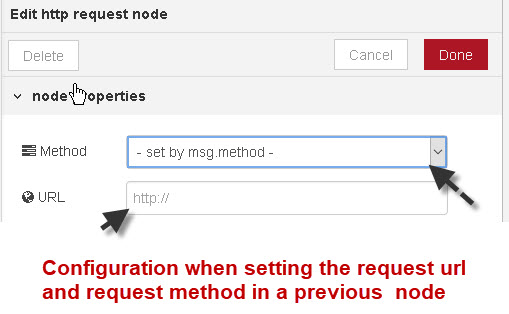
Changing Settings in Preceding Nodes
The request method and the URL can also be set in the request node or a proceeding node.

To do that you must configure the http request node request method to be set by msg.method and leave the url blank as shown above
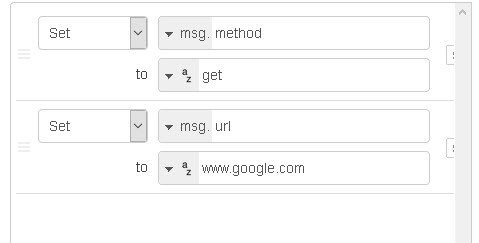
You can then use a function or change node to set the method and url by using the msg.method and msg.url properties as shown below.
HTTP Headers
HTTP requests contain http headers prior to release 3 these could not be changed in the node but must be set in a preceding node if they need setting.
In the latest version (version) they can also be set in the request node.
Common examples are setting the payload type when sending JSON data in post messages.
You can also use a function node or change node to set the request headers.
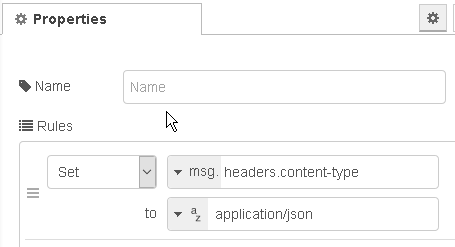
The screen shot below shows how to set the content type to JSON.
This tells the server that the data being sent is JSON encoded data, and is a common setting when working with APIs.

To do the same in the function node then add the following code to the function node.
msg.payload = "data to post";
msg.headers = {};
msg.headers['content-type'] = 'application/json';
return msg;
Analysing Responses
The output of the request node contains the response from the web server.
The simple flow shown below uses a GET request to request a web page from the jsonplaceholder site.
You should notice we are expecting the web server to return a UTF-8 string i.e. a standard web page.
Note: If the port is non standard (not 80) we need to include it after the URL using the following format:
http://website-url:port

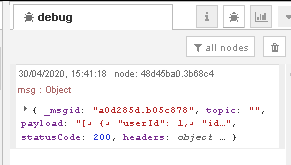
The response captured in the debug node is show below

It is an object containing.
- topic: -Not used
- payload -Usually a web page but can contain JSON data when working with web APIs.
- StatusCode – HTTP status code 200 is success anything else is usually a fail.
- Headers: – An object containing the server headers
Processing the Response
This is usually done in a function node where you can access the status code, and in the case of JSON data, the data itself.
For standard web pages you can also use the HTML node to extract data from HTML tags.
You can find a good example of this in Republish HTML Data Over MQTT (Flight Arrivals Example) tutorial.
Usage Examples
To help you better use this node I’ve created several videos.
-Using The HTTP Request Node -Video 1
In this video tutorial we start with a quick overview of the http protocol and basic request and responses .
We start with a basic overview of the node and then we have an example of using it to get web pages and to process, and extract data from web pages using the HTML node.
Using The Node-Red HTTP Request Node -Part 2
In Part 2 we look at using mustache templates in the url request. We look at an example of receiving JSON data from a web API and extracting data elements from it.
We also have an example setting request headers using authentication headers as an example.
Using The Node-Red HTTP Request node-Part 3 –
In this last video we look at an example of how to post data using the http request node.
This is common when working with web APIs.
I demonstrate the node by publishing sensor data to a Thingsboard Dashboard.
Resources:
Example Flows used in videos 1 and 2
Example Flows used in Video 3
Related Tutorials and Resources
- Configuring the MQTT Publish and Subscribe Nodes in Node-Red
- Node-Red Web Server -HTTP-IN and HTTP Response Nodes
- Understanding The Node-Red Message Object
- Storing Data in Node-Red Variables



This is a great video. It was more than enough to get me started. I appreciate your manners.
Thanks for these videos. It’s very nice of You to publish them.
I tried the POST method in Node Red but it didn’t succeed.
Node Red used is an Add-on in Home Assistant if that plays some role here.
Router has a “send_sms” method that looks like:
Send mobile message to a single number:
http://192.168.1.1/cgi-bin/sms_send?username=user1&password=user_pass&group=group_name&text=testmessage
When using a test message with a single HTTP Request node (POST Method)
without authentication I always get “Bad username or password” in return.
If I use authentication (basic) the result is the same.
The exact same request works when sent by a browser (Firefox in this case) and I’m receiving SMS messages OK.
http://192.168.1.1/cgi-bin/sms_send?username=xxxxxx&password=yyyyyyyy!&group=Aimo&text=testmessage
Does NR need some additional info to send the above request or what is wrong ?
What is the right way of using Node Red http POST here ?
If it works from the browser using a url then it is using the get method. Try changing the method.
Rgds
Steve
Steve, I’ll echo Hubert’s comments about your posts being clear, helpful and also a good base to build upon. To Hubert one suggestion I have is to look at the MQTT-Spy program which runs on Windows and Linux and its free. It is really excellent to learn MQTT by seeing exactly what is being sent and to monitor MQTT traffic. The BLYNK program might help with getting stuff on your phone.
Hello Steve,
all of your explanations are very clear and informative. Thanks for sharing your knowledge with the public.
I have a question: Do you know of a forum where somebody can ask questions concerning a project of private nature? I am a retired engineer with experience on the 8051-family. For this I wrote many programs using assembler. I am learning more and more each day on MQTT but I did still not find the guidline on “How to set up a system”. My final goal is the collection of data from different sensors, distributed on my property, and also read the 48 bytes of data from my 8051-network, and have all this published on my mobile. This would give me the chance to get infos on what is going on at home when I travel to other countries (there I build sun cookers for poor people).
Unfortunately is nobody in my area who I could discuss technics matters concerning this issue.
For your answer many thanks in advance.
Glad you find the information useful.
Here are some links that may be of use.
https://nodered.org/about/community/
this is the official site but not very active
http://mqtt.org/tag/forum
Does lots of home automation projects with mqtt and node red
https://tech.scargill.net/
Links to smar home forums/sites
https://www.techrepublic.com/forums/discussions/what-are-some-good-blogsforums-for-smart-home-or-home-automation-info/
Rgds
Steve