![]() Today almost all web services like Facebook,Twitter etc have APIs that enable developers to create applications that interact with the respective platform.
Today almost all web services like Facebook,Twitter etc have APIs that enable developers to create applications that interact with the respective platform.
But What exactly is an API (Application Programming Interface)?
An API is an interface used by programs to access an application.
It allows a program to send commands to another programs and receive responses back from that application.
Many of the APIs today are Web API’s and are designed to use the HTTP protocol.
Many are also REST (representational State Transfer) APIs .REST is a design architecture and doesn’t really concern us as we will be using them and not designing them, however for more details see What is REST.
Although http based APIs are common on the web. However MQTT is becoming the main IOT protocol, and we will likely see a large growth of MQTT based APIs.
All of the main IOT providers like Amazon,Azure and IBM provide both http and MQTT APIs to access their services.
API Basics
Regardless of the protocol all APIs require Endpoints.
An API Endpoint is defined as the end of a communications channel. This is where an application sends requests to, and receives responses from.
In http endpoints are provided by urls and in MQTT by topics.
Using IOT APIs
Although IOT is still new there are many IOT APIs available however there aren’t any simple online testing facilities available for learning how to use IOT APIs.
For this reason I am developing a very simple http and MQTT API on node red which will be available as a flow to download, and if there is enough Interest I will also make it available online as a service.
Video- IOT API Basics For Beginners
Introducing Our Home Made IOT API
Our API will be used for controlling three simulated IOT devices.
- A switch
- A light Bulb
- A temperature and humidity sensor.
Commands available in the current version:
- Switch – Get status,turn on/off,set timer on/off
- Bulb – Get status,turn on/off,change colour
- Sensor – Get status,turn on/off
Note: The flow is still development grateful that you report any bugs
Quick Usage Guide
The devices can be controlled using HTTP and MQTT.
For HTTP the complete url is
http://localhost:1880/myapi/switch1
http://localhost:1880/myapi/bulb1
http://localhost:1880/myapi/sensor1
You can control the devices using a get request which you can do with a web browser.
To turn the switch on/off use (partial urls):
myapi/switch1?state=off or myapi/switch1?state=on
See –Using HTTP based IOT APIs
For MQTT you can use the mosquitto_pub and sub tool or the Lens extension for chrome.
Use topics:
myapi/command/device and myapi/response/device
the commands uses JSON encoded data:
Example: to turn the switch on/off use:
mosquitto_pub -h 192.168.1.77 -t myapi/command/switch1 -m "{\"state\":\"on\"}"
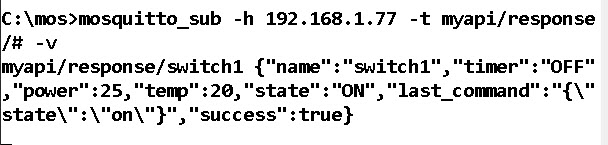
The response should look like this:

See –Using MQTT based IOT APIs
Feedback
This is currently a work in progress and I would welcome any feedback to improve the tutorial and API demo flow.
Related Tutorials:
- JSON For Beginners
- Understanding HTTP Basics
- Node-Red HTTP Request Node for Beginners
- Configuring the MQTT Publish and Subscribe Nodes in Node-Red


Hello
I am a retired engineer in the UK. I am using my time in lockdown to learn a new skill. I use the PIC range of microcontrollers to control various items such as the temperature and humidity in a greenhouse. I have just aquired an ESP8266 wifi module that connects to my router and works well. However I want to run a program on my PC that would display the data in a better way than having to enter the IP address of the ESP unit. I think I need a GUI I would be grateful of any help with this.
Thanks Len Beasley ( Phone 074035034030 )
Les
I would recommend you look at node-red. Take a quick look at this video I did which should show how easy and powerful it is.
How to Create a Node-Red MQTT Dashboard
https://youtu.be/Gu0Vq2kVNzw
Hello Sir, Please google home assistant , and try the esphome addon. Once done you can set up your sensors (Dht11, dht22 etc) then you can connect to it to the influx db ( Data base) and grafana for the creating live charts.. Hope that it will help.