Web browsers use the http protocol and modern ones can also use websockets.
However web browsers don’t have MQTT support built in.
To publish and subscribe to an MQTT broker with a browser you will need to use a JavaScript MQTT over websockets client.
See the MQTT over websockets if you’re not familiar with MQTT over websockets.
This client enables you to create web Apps that use the MQTT protocol for displaying and sending data.
In this tutorial I will take you through a example script that publishes messages and subscribes to topics using MQTT and websockets.
The JavaScript MQTT over websockets client code can either:
- Be downloaded from the Paho website, and put it on your local server/PC
- Simply used by inserting the following code in your web page.
<script src="https://cdnjs.cloudflare.com/ajax/libs/paho-mqtt/1.0.1/mqttws31.min.js" type="text/javascript"></script>
Details of both methods including download links are here.
JavaScript MQTT vs MQTT over Websockets
There are two JavaScript MQTT clients.
- A JavaScript MQTT client which works with Nodejs. See Using the Node.js MQTT Client-Starting Guide
- An MQTT over Websockets JavaScript client which works in a web browser.
Using the JavaScript Websocket Client
Note: If you prefer video then see Using the JavaScript MQTT client- Example 1
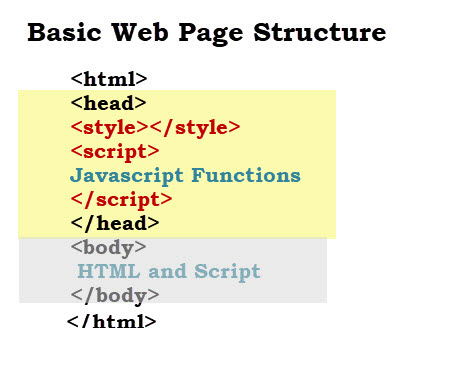
The first thing you will need to do is create a basic web page.
An outline structure is shown below:
 We will now create a simple script that connects to a broker and publishes a message.
We will now create a simple script that connects to a broker and publishes a message.
Note: In the example we will keep the HTML and JavaScript as simple as possible.
A screen shot of the script is show below:
Note: scripts used in this tutorial can be downloaded at the bottom of the page

Running the Script
To run the script copy it into a file called websocks.htm and double click to run it.
There is no need for a web server as it runs locally.
However it does need access to the Internet to import the MQTT Javascript client.
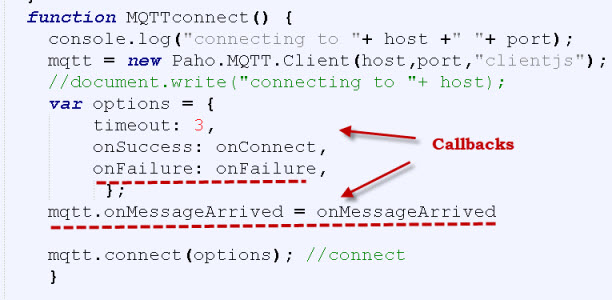
When you load the page a call to the MQTTconnect function is made ( bottom of the page in code above)
The MQTTconnect sets up the connection and importantly sets the onsuccess callback.
The onConnect function is called when the connection is successful.
Note: you can assign an on fail function as well but I haven’t done so to keep it short.
You can only subscribe and publish when the connection is established which is why many scripts will subscribe and publish in the onConnect function.
I have commented out the subscribe call in the above script.
Script Output
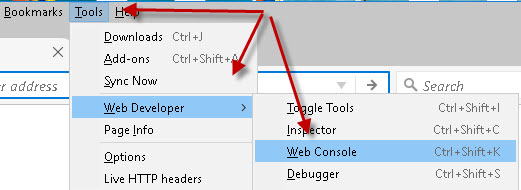
To view messages you will need to enable console logging on Firefox click tools>web developer>web console.

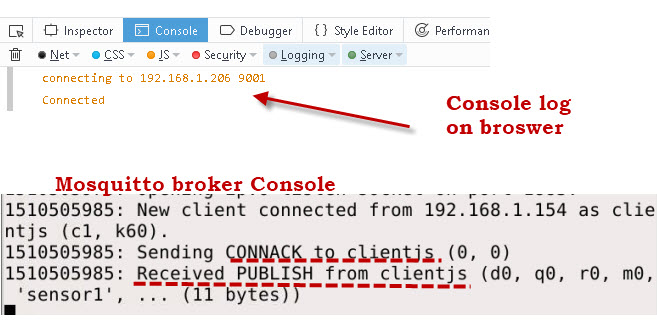
Not much happens when you run the script and you will need the console log screen to see the output. Which I’ve shown below:

If you are running your own local broker then you will see the connection, and publish from the client as shown above:
Important Notes:
- Don’t use document.write anywhere in the script! Always use console.log to see messages.
Publishing, Subscribing and Receiving Messages
Now we will modify the script to:
- Subscribe to a topic
- Process any received messages.
- Handle connection failures
First we modify the connect function to add callbacks for failure and message received. The modified function is shown below:

Now we create the two functions.
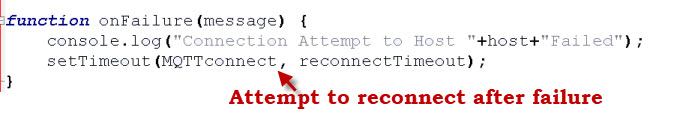
The onFailure function shown below logs a message and attempts a reconnect every few seconds set by the reconnecttimeout variable.:

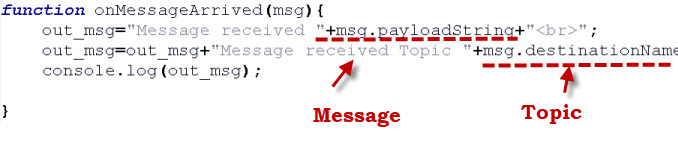
The onMessageArrived function extracts the message and topic and logs them

Notice we use the payloadString method as the received data is text, if it was binary e.g. an image file then we would need to use the payloadBytes method.
Now we uncomment the subscribe call in the onConnect function to complete the changes..
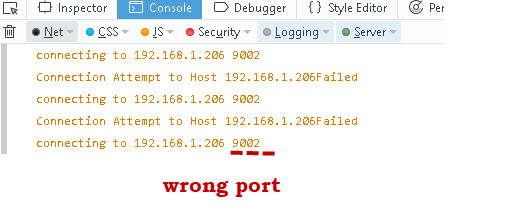
Now if we run the script and simulate a failure by using the wrong port number we get the result below:

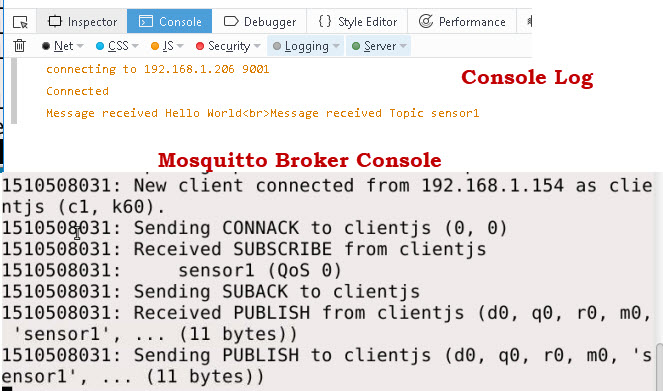
Now we run the script using the correct port and we get our published message logged to the console

Video-Using the JavaScript MQTT client –
Practical Example
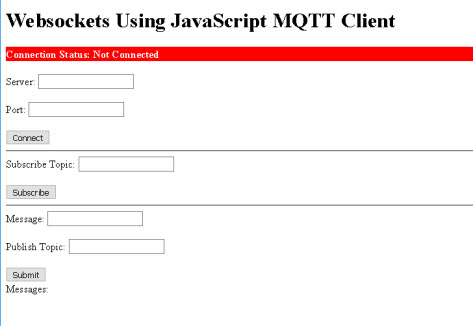
In Video 2 we will create a web page application like the one below:

Which we can use for broker testing.
Using Websockets over SSL
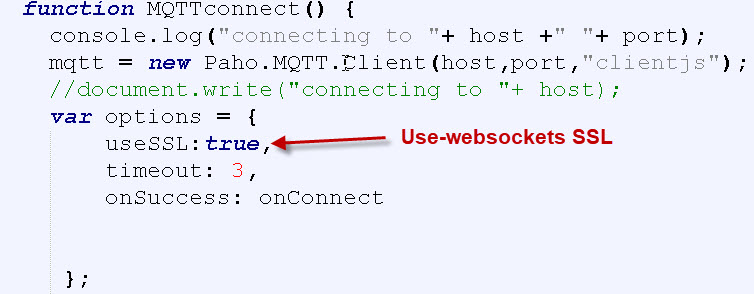
If your broker supports websockets over SSL then you can make a simple change in the connect function (useSSL:true) to use it.

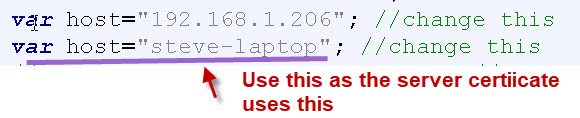
In addition you also need to use the same name for the host as is configured on the server certificate. In my case I need use steve-laptop and not the IP Address

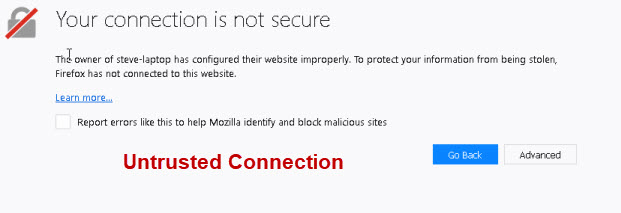
If you use your own CA certificates the browser may give an untrusted connection dialogue which you can safely override.

Important Note: Your browser must have the CA certificate installed for this to work. If you are not prompted to install the CA certificate and you are using your own CA certificate and it fails then you will need to import the certificate.
This tutorial has details on how to configure Mosquitto for websockets over SSL
Note: You can also use the external online test broker
test.mosquitto.org using port 8081.
Note: This worked OK on my Ubuntu installation that used Libwebsockets 1.7.1. It didn’t work on my Raspberry pi which uses Libwebsockets 2.
You can add websockets logging to the mosquitto configuration file use:
web_sockets_log_level 6
if that isn’t showing enough details then use a higher level e.g. 14
Resources:
Example Scripts
Related Tutorials
- MQTT websockets JavaScript docs
- HiveMQ using the Javacript client.
- IBM-How to program messaging apps in JavaScript
Related Tutorials
- Understanding MQTT Over websockets
- Using the Paho Node.js MQTT Client-Starting Guide
- Publishing MQTT Data to a Web Page


I was testing the public broker test.mosquitto.org from a webpage using your JS client (http://www.steves-internet-guide.com/using-javascript-mqtt-client-websockets/) for WSS and TLS and it works fine. Then I installed the Mosquitto broker on my own server and configured it accordingly:
listener 9001
protocol websockets
allow_anonymous true
#password_file pw.txt
cafile certs\ca.crt
certfile certs\server.pem
keyfile certs\server.key
require_certificate false
The server uses a self-signed certificate.
Access via the MQTT Explorer (wss) works perfectly. However, access via your above-mentioned client always gives errors:
WebSocket connection to ‘wss://85.214.218.90:9001/mqtt’ failed:
It seems that the self-signed certificate on the server is not accepted by the client (?). Then why does it work with test.mosquitto.org? Maybe my conf file for the broker is not correct? It would be nice if I could get some ideas from you.
Many thanks.
Usually when using self signed certificates you need to tell the browser to trust the server see the notes in the tutorial.
You can also just connect to the broker using https://broker ip and it wil probably give you the prompt to add the certificate. Let me know if it still isn’t working.
Rgds
Steve
I’m connecting to Mosquitto 2.x using Paho and trying to add user/pass authentication. Authentication is setup and working on Mosquitto when connecting using MQTT.fx for example, but it is not authenticating with userName and password using Paho.
mosquitto.conf:
listener 1883 #using MQTT.fx
password_file /etc/mosquitto/conf.d/passwd
listener 9001 #using Paho
protocol websockets
password_file /etc/mosquitto/conf.d/passwd
If I remove the bottom password_file and replace with allow_anonymous true, Paho and other clients will connect fine. Is there an issue with Paho sending userName and password to Mosquitto 2.x?
The websockets client does support username/password try adding the line
allow_anonymous false
under the websockets line in the conf file
If not you need to check your script. If you post me the connect options in the script I will take a look but I think it is covered in the tutorial
Rgds
steve
I am using a local broker and I have configured for websockets. My config file is
allow_anonymous true
listener 1883
protocol mqtt
allow_anonymous true
listener 9001 0.0.0.0
protocol websockets
when I start the broker I get the correct message
C:\Program Files\mosquitto>mosquitto -v -c mos.conf
1657519617: mosquitto version 2.0.14 starting
1657519617: Config loaded from mos.conf.
1657519617: Opening ipv6 listen socket on port 1883.
1657519617: Opening ipv4 listen socket on port 1883.
1657519617: Opening websockets listen socket on port 9001.
1657519617: mosquitto version 2.0.14
When I give ‘Localhost’ in the java script for host, it connects.
var mqtt;
var recontime = 2000;
var host = ‘localhost’;
var port = 9001;
function onConnect()
But when I provide IPaddress of the system or 127.0.0.1, it fails to connect. I have tried adding the IP address or 0.0.0.0 after listener but no effect. I have opened the firewall and also tried disabling the fire wall. Can you please help
Try this
allow_anonymous true
listener 1883
listener 9001
protocol websockets
Very nice tutorial
Javascript connection over websocket working very well.
But over SSL will get allways a SSL error. :/
Did everthing like your description.
Import the SSL Cert to a Browser will allways fail….
Hi
Have your tried with another client like mqttbox. Did you create the cert files using the scripts from my site?
Rgds
Steve
Yes, i tried another client. I get a SSL Error too.
Created the Certs with the Scripts from your side, yes. Tried from mosquitto side, too.
Common Name is set to the IP of the mosquitto Host Device.
But with the same result.
I’m a little bit confused because all Browser refuse the import of the cert file ….
Hi
I tried to email you but it didn’t work. Use the ask-steve page and then we can talk via email.
steves-internet-guide.com/ask-steve/
rgds
steve
package com.hascode.tutorial.mqtt;
import java.io.IOException;
import java.util.Arrays;
import java.util.List;
import org.eclipse.paho.client.mqttv3.MqttClient;
import org.eclipse.paho.client.mqttv3.MqttConnectOptions;
import org.eclipse.paho.client.mqttv3.MqttException;
import org.eclipse.paho.client.mqttv3.MqttMessage;
import org.eclipse.paho.client.mqttv3.persist.MemoryPersistence;
import org.eclipse.paho.client.mqttv3.MqttCallback;
import org.eclipse.paho.client.mqttv3.IMqttDeliveryToken;
import io.moquette.interception.AbstractInterceptHandler;
import io.moquette.interception.InterceptHandler;
import io.moquette.interception.messages.InterceptPublishMessage;
import io.moquette.server.Server;
import io.moquette.server.config.ClasspathConfig;
import io.moquette.server.config.IConfig;
public class Main {
static MqttClient sampleClient;
static MqttClient sampleClient_RP;
static MqttClient sampleClient_RP2;
static MqttConnectOptions connOpts;
static MqttConnectOptions connOpts_RP;
static MqttConnectOptions connOpts_RP2;
static int qos = 1;
static int Exe_Flag=0;
static class PublisherListener extends AbstractInterceptHandler {
@Override
public void onPublish(InterceptPublishMessage message) {
String text_message = new String(message.getPayload().array());
//System.out.println(“moquette mqtt broker message intercepted, topic: ” + message.getTopicName()
// + “, content: ” + new String(message.getPayload().array()));
/*System.out.println(“******MESSAGE RECEIVED ” + message.getTopicName()
+ “, CONTENT: ” + text_message + “\n”);*/
System.out.println(“————————————————-“);
System.out.println(“| Received ****”);
System.out.println(“| Topic: “+message.getTopicName());
System.out.println(“| Message: “+text_message);
System.out.println(“| QoS: {1}”+message.getQos());
System.out.println(“————————————————-“);
}
public static class SimpleMqttCallBack implements MqttCallback {
public void connectionLost(Throwable throwable) {
System.out.println(“Connection to MQTT broker lost!”);
}
public void messageArrived(String s, MqttMessage mqttMessage) throws Exception {
System.out.println(“Message received:\n\t”+ new String(mqttMessage.getPayload()) );
}
public void deliveryComplete(IMqttDeliveryToken iMqttDeliveryToken) {
// not used in this example
}
}
public static void main(String[] args) throws InterruptedException, IOException {
// Creating a MQTT Broker using Moquette
final IConfig classPathConfig = new ClasspathConfig();
final Server mqttBroker = new Server();
final List userHandlers = Arrays.asList(new PublisherListener());
//final List userHandlers = Collections.singletonList(new PublisherListener());
mqttBroker.startServer(classPathConfig, userHandlers);
System.out.println(“moquette mqtt broker started, press ctrl-c to shutdown..”);
Runtime.getRuntime().addShutdownHook(new Thread() {
@Override
public void run() {
System.out.println(“stopping moquette mqtt broker..”);
mqttBroker.stopServer();
}
});
Thread.sleep(4000);
// Creating a MQTT Client using Eclipse Paho
String topic = “news”;
String content = “Hi, I am Global Coordinator from nida’s system! :D”;
//First Peer Node
String broker_RP = “tcp://10.103.72.87:1883”;
String clientId_RP = “Main_RP1″+broker_RP;
System.out.println(“clientId_RP =”+clientId_RP);
try {
/************************************RP CLIENT START**********************************/
sampleClient_RP = new MqttClient(broker_RP, clientId_RP, new MemoryPersistence());
connOpts_RP = new MqttConnectOptions();
connOpts_RP.setMqttVersion(MqttConnectOptions.MQTT_VERSION_3_1_1);
connOpts_RP.setCleanSession(true);
//connOpts_RP.setConnectionTimeout(1000);
connOpts_RP.setKeepAliveInterval(1000);
connOpts_RP.setAutomaticReconnect(true);
sampleClient_RP.connect(connOpts_RP);
System.out.println(“connected to system”);
sampleClient_RP.subscribe(“iot_data”, qos);
sampleClient_RP.subscribe(“service_execution”, qos);
sampleClient_RP.subscribe(“service_execution_RP1”, qos);
System.out.println(“Broker subscribed to topic iot_data”);
sampleClient_RP.setCallback( new SimpleMqttCallBack() {
public void connectionLost(Throwable throwable) {
System.out.println(“Here Connection to Raspberry Pi lost!”);
}
public void messageArrived(String topic, MqttMessage mqttMessage) throws Exception {
System.out.println(“————————————————-“);
System.out.println(“| Received from Raspberry Pi 1”);
System.out.println(“| Topic: “+topic);
System.out.println(“| Message: “+new String(mqttMessage.getPayload()));
System.out.println(“| QoS: {“+mqttMessage.getQos()+”}”);
System.out.println(“————————————————-“);
}
public void deliveryComplete(IMqttDeliveryToken iMqttDeliveryToken) {
System.out.println(“Delivery Complete”);
}
});
} catch (MqttException me) {
me.printStackTrace();
}
}
}
}
Hi, Above is my java code.. i am using this to getting message to compare on the java console and webtool console. i am getting all subscribed message on java console but couldn’t get on webtool console. I have subscribed to these three:
sampleClient_RP.subscribe(“iot_data”, qos);
sampleClient_RP.subscribe(“service_execution”, qos);
sampleClient_RP.subscribe(“service_execution_RP1”, qos);
but i am getting message only “iot_data” through your code on the webtool console.. could you please guide why I couldn’t get the “service_execution” message? how can I get it? which code is missing in javascript mqtt client websockets?
Can you explain the problem in more detail.
Rgds
Steve
using your code i have three subscribed…….
sampleClient_RP.subscribe(“iot_data”, qos);
sampleClient_RP.subscribe(“service_execution”, qos);
sampleClient_RP.subscribe(“service_execution_RP1”, qos);
but i am getting only 1st subscriber “iot_data” messages..kindly tell me how can i get others two?
Are you using your own broker? If so what can you see on the console.
Rgds
Steve
I am using an MQTT broker. please guide me on how can I get the other two subscribe messages?
Can you show me your subscribe code.
Rgds
Steve
function onConnect() {
// Once a connection has been made, make a subscription and send a message.
document.getElementById(“messages”).innerHTML =”Connected to “+host +”on port “+port;
connected_flag=1
document.getElementById(“status”).innerHTML = “Connected”;
console.log(“on Connect “+connected_flag);
mqtt.subscribe(“service_execution”, qos);
mqtt.subscribe(“iot_data”, qos);
mqtt.subscribe(“service_execution_RP1”, qos);
}
this is my subscribe code. i am only getting message “iot_data” subscribe.
The code looks ok.
The best way to troubleshoot is to run a local broker and see what messages you see on the broker console.
The only other thing to check is the on_message callback and make sure you aren’t filtering the topics.
rgds
steve
Hi Steve, I’m looking at your tutorials to activate websocket in mosquitto, but when I try to connect it doesn’t work for me, if you can send me an email I can share the images of the configuration I have so you can help me identify what the error is.
I have installed Mosquitto on a Windows server, I have already modified the .conf file and I have entered the codes that you recommend, I have allowed the listening of the ports in the Windows firewall and in my router I have already created the portforward to the specific port and always I get that it can’t connect.
Hi Steve,
In ‘function onMessageArrived(r_message)’ this function, i want to put out_msg into a variable and then access it outside the script. How can i do this?
You need to use a global variable declared outside the function and place the data into it. Does that make sense?
Rgds
Steve
What i meant is , for example messages: currently it displays like this:
`Messages:’
Instead i want store it in a variable within the function
`
function onConnect() {
{
//document.getElementById(“messages”).innerHTML =”Connected to “+host +”on port “+port;
var msg = “Connected to “+host +”on port “+port;
}
`
and in html instead of
`Messages:`, i want to use something like this
`document.writeln(msg);`
Sorry still confused. It is already in a variable within the function.
In this function
function onConnect() {
{
document.getElementById(“messages”).innerHTML =”Connected to “+host +”on port “+port; //instead of this
var msg = “Connected to “+host +”on port “+port; // i will do like this
}
and out side the script (in html part) if i display – document.writeln(msg); it wont work. I have to display like this
That is because var msg declares it as a local variable and only usable in the function use
msg = “Connected to “+host +”on port “+port; // i will do like
and declare msg outside the function as var msg=””;
rgds
steve
Quick question. I’m having a problem getting connected to my MQTT broker on my localhost.
In my mosquitto.conf, I have added:
listener 9001
protocol websockets
Firefox can’t establish a connection to the server at ws://127.0.0.1:9001/mqtt
I’m a little confused why the /mqtt is appended on the end of the URL.
I assume you are typing that in the browser url window.
You need to use the MQTT client to connect with the broker.
Not sure why the mQTT is at the end I can only assume that that is the endpoint for the WS connection.
I just use the IP addresses or domain name without the ws:// prefix
Rgds
Steve
Hello Steve, I also got that error message on my website. I ran my website a year ago but this year is not good at all. When I try to check the MQTT response, I got that message. Please inform me if there is something I can do for solving this issue. Thanks.
What is the error message?
Egds
Steve
It said
WebSocket connection to ‘ws://194.218.21.218:9001/mqtt’ failed:
But when I put your code example, the result is not same for all of the files.
I test websockets-3.htm, it works and is connected.
But for the websockets-1.htm, websockets-2.htm, websockets-4.htm, it doesnt work.
Hi
Have you change the ip address and port in these scripts. Do you get any error messages?
Yes, I have. But it is still error.
In the console does it show an error or doesn’t it show anything.
Can you paste the connection code into the comment form so I can see what you are using.
Rgds
Steve
My system is working as an mqtt broker. i want to get messages on my laptop through this javascript code. but could not connect.please guide me.
Is the mqtt broker using websockets?
no, because i am using the raspberry pi device with MQTT broker.
You need to have websockets running on the broker.
rgds
steve
how can I run WebSockets on mqtt broker? Please guide me through the code.
You need to add the following two entries to the mosquitto conf file
listener 9001
protocol websockets
it is covered here
http://www.steves-internet-guide.com/mqtt-websockets/
rgds
steve
Hi Steve. i want to send messages from my system to another and other should get it when my system sends messages..Please guide me through the code tutorial.
What clients are you using for sending and receiving?
Rgds
Steve
I am using the MQTT client for sending and receiving. The below code is used in my system and your javascript MQTT client WebSockets using on my laptop for receiving the message and show on GUI.
package org.eclipse.paho.sample.mqttv3app;
import org.eclipse.paho.client.mqttv3.IMqttDeliveryToken;
import org.eclipse.paho.client.mqttv3.MqttClient;
import org.eclipse.paho.client.mqttv3.MqttConnectOptions;
import org.eclipse.paho.client.mqttv3.MqttException;
import org.eclipse.paho.client.mqttv3.MqttMessage;
import org.eclipse.paho.client.mqttv3.persist.MemoryPersistence;
import io.moquette.interception.AbstractInterceptHandler;
import io.moquette.interception.messages.InterceptPublishMessage;
public class MqttPublishSample {
class PublisherListener extends AbstractInterceptHandler{
@Override
public void onPublish(InterceptPublishMessage message){
System.out.println(“message ” + message.getPayload().array());
}
}
public static void main(String[] args) throws InterruptedException {
// Creating a MQTT Client using Eclipse Paho
String topic = “news”;
String content = “I am client from laptop”;
int qos = 1;
String broker = “tcp://0.0.0:1883”;
String clientId = “ClientId”+broker;
MemoryPersistence persistence = new MemoryPersistence();//Gets the specified data out of the persistent store.
try {
/*****************************************PAHO CLIENT START*************************/
@SuppressWarnings(“resource”)
//Create an MqttClient that can be used to communicate with an MQTT server.
MqttClient sampleClient = new MqttClient(broker, clientId, persistence);//construtor of two parameter..
//Connecting to the server(establishing the connection)
MqttConnectOptions connOpts = new MqttConnectOptions();
connOpts.setCleanSession(true);
connOpts.setAutomaticReconnect(true);
connOpts.setCleanSession(true);
connOpts.setConnectionTimeout(10);
System.out.println(“Laptop-client connecting to broker PC: ” + broker);
sampleClient.setCallback( new MessageCallBack(){
public void connectionLost(Throwable cause) {
// After the connection is lost, it usually reconnects here
System.out.println(“disconnect,you can reconnect”);
}
public void messageArrived(String topic, MqttMessage message) throws Exception {
// The messages obtained after subscribe will be executed here
System.out.println(“Received message topic:” + topic);
System.out.println(“Received message Qos:” + message.getQos());
System.out.println(“Received message content:” + new String(message.getPayload()));
}
public void deliveryComplete(IMqttDeliveryToken token) {
System.out.println(“deliveryComplete———” + token.isComplete());
}
});
sampleClient.connect(connOpts);
System.out.println(“*********PC-client connected to broker**********”);
sampleClient.subscribe(topic);//received message
//System.out.println(“paho-client publishing message: ” + content);
MqttMessage message = new MqttMessage(content.getBytes());
message.setQos(qos);
sampleClient.publish(“service_execution”, message);//sent message
sampleClient.publish(topic, message);
System.out.println(“PC-client successsfully subscribed to broker”);
Thread.sleep(10000);
} catch(MqttException me) {
System.out.println(“reason “+me.getReasonCode());
System.out.println(“msg “+me.getMessage());
System.out.println(“loc “+me.getLocalizedMessage());
System.out.println(“cause “+me.getCause());
System.out.println(“excep “+me);
me.printStackTrace();
}
}
}
Hi
this line is wrong
String broker = “tcp://0.0.0:1883”;
if it is running on the local machine it should
be
String broker = “http://127.0.0.1:1883”;
In the Actual code, I have mentioned my own pc IP address..but here changed when I posted the comment. is there any other mistake in the code? I am running this code on my PC and your javascript MQTT Client web socket running on a laptop. but the connection is not running.
Hi,
Is it possible to get the id of the user connecting to mqtt using websocket from mqtt broker and display it on the website?
I created an mqtt broker by reading their article and provided a link to the broker via websocket from their website. I can follow the topics through the website. but again I want to know how many users are connected through the website and the name of the connected users. How can I display this on my website with javascript?
I checked and if you enable topic logging you can see the connected clients when they connect to publish or subscribe.
Rgds
Steve
Steve
I’m running mosquitto ver 1.5.7 on a raspberry Pi
– I can pub and sub on the rpi without a problem (works)
– I have written a python script on a windows machine (separate machine) that subscribes and receives the MQTT from the rpi broker
– I modified worksocket-2 file for the correct IP and port (default 1883) . In the browser console (firefox) I get “Connection Attempt to Host 192.168.10.109 Failed”
Any ideas what the problem is?
Thanks
Have you configured websocket support on mosquitto?
yes I do
listener 9001
protocol websockets
Can you check the port in the script it should be 9001 for websockets.
rgds
steve
Hi Steve.
I use mosquito websocket working fine but websocket +ssl not working. pls helps
mosquitto.cofig
listener 3000
protocol websockets
allow_anonymous false
password_file C:\Program Files\Mosquitto\p2.txt
listener 8883
protocol websockets
cafile C:\Program Files\Mosquitto\ca.crt
keyfile C:\Program Files\Mosquitto\server.key
certfile C:\Program Files\Mosquitto\server.crt
tls_version tlsv1.3
— javasctipt paho–
var mqtt;
var reconnectTimeout = 2000;
var host=”pc-hostname”;
var port=8883;
function onConnect() {
// Once a connection has been made, make a subscription and send a message.
console.log(“Connected “);
message = new Paho.MQTT.Message(“Hello World”);
message.destinationName = “sensor1”;
mqtt.send(message);
}
function MQTTconnect() {
console.log(“connecting to “+ host +” “+ port);
var x=Math.floor(Math.random() * 10000);
var cname=”orderform-“+x;
mqtt = new Paho.MQTT.Client(host,port,cname);
//document.write(“connecting to “+ host);
var options = {
useSSL:true,
timeout: 3,
onSuccess: onConnect,
};
mqtt.connect(options); //connect
}
Thanks.
Try leaving out the tls version as the client may not support it.
Rgds
Steve
Hi Steve.
it still not working. But tls working with python mqtt.
— mosquitto.config —
listener 18884
cafile C:\Program Files\Mosquitto\ca.crt
keyfile C:\Program Files\Mosquitto\server.key
certfile C:\Program Files\Mosquitto\server.crt
listener 8883
protocol websockets
allow_anonymous true
require_certificate false
cafile C:\Program Files\Mosquitto\ca.crt
keyfile C:\Program Files\Mosquitto\server.key
certfile C:\Program Files\Mosquitto\server.crt
— python script —
import paho.mqtt.client as paho
import time
broker= “pc-hostname”
port= 18884
conn_flag =False
def on_connect(client, userdata,flags,rc):
global conn_flag
conn_flag=True
print(“connected”, conn_flag)
conn_flag=True
client.subscribe(“/myTopic”)
def on_log(client, userdata,level, buf):
print(“buffer “, buf)
def on_disconnect(client,userdata, rc):
print(“client disconnected ok”)
def on_message(client, userdata, msg):
print(msg.topic+” “+str(msg.payload))
client1 = paho.Client(“control 1”)
client1.on_log = on_log
client1.tls_set(‘/ca.crt’)
client1.on_connect = on_connect
client1.connect(broker,port)
client1.subscribe(“myTopic”)
client1.on_message = on_message
client1.loop_forever()
pls help with websoket tls
thanks.
Can you send me the entire script you are using use the ask steve page to contact me and then you can send it via email and I will try it.
Rgds
Steve
Hi
I tried my websockets.htm script and it worked ok is that the one you are using?
Rgds
Steve
Can anyone please tell me how to subscribe MQTT topic data and log/save to other sources like notepad by using java script
hello sir i want to use tco instead of ws cause my host is : tcp://……….
what should i do
the error is : WebSocket connection to ‘ws://**********.net mqtt’ failed
you can’t use mqtt over tcp/ip with the web browser it needs to be websockets.
rgds
Steve
Hi,
I’m using self-signed CA certificate, does it work with paho javascript client over websockets when i use SSL to connect to broker?
Thanks.
Should do.
Rgds
Steve
I use the IP address (192.168.1.103) for the common name of both ca and server. In mosquitto config file, i set:
listener 9883
protocol websockets
cafile C:\Program Files\mosquitto\certs\ca.crt
certfile C:\Program Files\mosquitto\certs\server.crt
keyfile C:\Program Files\mosquitto\certs\server.key
and in the web client:
var host = “192.168.1.103”;
var port = 9883;
…
useSSL: true,
when i load the web, on console it return:
WebSocket connection to ‘wss://192.168.1.103:9883/mqtt’ failed
and in the debug output of mosquitto, it return nothing.
Please help me with this problem.
Thanks a lots.
Bach
does it work with just websockets and not websockets +SSL
rgds
steve
yes, it works perfectly
Have you checked that the port is open as it is strange you aren’t seeing anything on the console.
Rgds
Steve
hi,
finally i can fix my problem by adding http_dir to mosquitto config file and access my web site through https://:/.html (not just by clicking to open the html file).
thank you very much for everything.
Bach
Glad its working but it should work as a local file I use that all the time. It seems like something is blocking access to the port from your location.
Rgds
Steve
Dear Steve,
Thanks to your websockets.conf file, I have run successfully your JavaScript MQTT Client (websockets-3). Now, I am going to find and follow your guides for applying ESP32/8266 MQTT clients, etc.
Thank you very much indeed once more for spending time on resolving my issues!
Kind regards,
Hai
Dear Steve,
I carefully followed your instruction and tested so many times but nothing has changed. I assume that my modified config files do not work because the broker always displays “1619438779: Using default config”.
However, I do not understand why the broker always repeat as follows:
“1619439028: New connection from 192.168.55.108 on port 1883.
1619439028: Socket error on client , disconnecting”.
Thank you very much for your kind instruction!
Hai
sent you an email
Dear Steve,
I had just used port 9001 but still “Connections Failed – Retrying”.
Although I have replaced “#listener 1883” in the config file with “#listener 9001”, the broker always displays as follows:
1619195119: mosquitto version 1.5.8 starting
1619195119: Using default config.
1619195119: Opening ipv6 listen socket on port 1883.
1619195119: Opening ipv4 listen socket on port 1883.
Please give me your instructions. Your config file (1.5.8), which allowed your MQTT client to connect, would be very useful for me to test and go further.
Thanks a lot!
Hai
# Place your local configuration in /etc/mosquitto/conf.d/
#
# A full description of the configuration file is at
# /usr/share/doc/mosquitto/examples/mosquitto.conf.example
pid_file /var/run/mosquitto.pid
persistence true
persistence_location /var/lib/mosquitto/
#log_dest file /var/log/mosquitto/mosquitto.log
include_dir /etc/mosquitto/conf.d
port 1883
log_type error
log_type notice
log_type all
connection_messages true
#
log_dest syslog
log_facility 5
log_dest topic
log_dest stdout
#allow_anonymous false
#password_file /etc/mosquitto/pass.txt
#Extra Listeners
listener 9001
protocol websockets
Dear Steve,
Thank you very much for your swift instructions. My broker is on version 2.0.10. I added “listener 1883” and “allow_anonymous true” to the config file. But nothing had been changed.
I had downloaded your download package (1.5.8) at http://www.steves-internet-guide.com/install-mosquitto-broker/, and run it on my laptop. I have opened your file “websockets-3” by Microsoft Edge browser, and typed my local IP (192.168.55.108) and port 1883. Then the Broker (1.5.8) just repeats 2 lines below:
“1619162307: New connection from 192.168.55.108 on port 1883.
1619162307: Socket error on client , disconnecting”.
I am now wondering whether you would send me your config file (1.5.8) that allowed your MQTT client to connect, etc.
Thanks a lot once more!
Hai
Yes no problem but first check that you are using the correct port I usually run websockets on 9001
rgds
steve
Dear Steve,
Thanks a lot indeed for your awesome tutorial. I have followed the steps and run on my local host/ laptop. My local Mosquitto Broker said “Opening ipv4 listen socket on port 1883”, etc. I opened your file “websockets-3” by Microsoft Edge browser and I typed my local IP (192.168.55.108) and port 1883. It did not connected. But if I type 127.0.0.1 and 1883, then the Broker repeats: “New connection from 127.0.0.1:65104 on port 1883. 1619041259: Client disconnected due to protocol error”.
Would you please tell me how to overcome the above issue.
Thank you in advance.
Hai
This is probably because the broker is on version 2. You need to add some entries to the config file see
http://www.steves-internet-guide.com/mosquitto-broker/
Thanks for this!
I have an http webserver I would like to encrypt (on port 443).
If I want to use wss with mqtt in the browser-and the mosquitto WS listener is on port 8883 (or any other standard wss port for mqtt- do I make two separate letsencrypt certificates for the broker websocket connection and the http server or can I use one letsencrypt certificate for both? I would then link to the relevant certificates in the mosquitto conf for the websocket listener. Thanks for any input.
If they are on the same machine then one cert will be fine
thank you steve
how would the mqtt client retrieve the certificate when connecting from the browser? would it be sent automatically when connecting?
If it is a commercial one then it is already included in the browser. If it is your own then you need to add it to the browser certificate store it usually gives a prompt to add it.
rgds
steve
Thank you Steve for this great tutorial, I worked with one of the example and i got it working. Pls the only drawbacks I discovered is that whenever I stopped the server or disconnect my internet, the onConnectionLost function get called and there is no mechanism that can keep the connection retrying alive… I need to always click the connect button again and resubscribe to a topic for messages to start coming.
Hi which script are you using?
Rgds
Steve
Thank you Steve for your response.
May be I don’t understand what you mean about the script… I used the one under sample websocket 4 file. Thank you
Best Regards,
James
Hi
add this to the connection lost callback
setTimeout(MQTTconnect, reconnectTimeout);
Hi Steve,
Thank you for this article (and all the other ones as well :))
If I have:
client = new Paho.MQTT.Client(host, port);
And
message = new Paho.MQTT.Message(text);
message.destinationName = topic;
Can you please explain what is the different between:
client.send(message) And client.publish(topic, test)
Thanks,
Matan
There is no difference they are the same function. publish is a Synonym for send See
https://www.eclipse.org/paho/files/jsdoc/Paho.MQTT.Client.html
Thanks!
Hi Steve:
Thanks, thanks and thanks again for your helpful posts !!!!
I have a mosquitto broker (v1.6.12 installed with docker) running in a cloudserver. I configured mosquitto with username and password and also modified /mosquitto/conf/mosquitto.conf adding:
– listener 9001, protocol websockets
– listener 1883, protocol mqtt
MQTT through port 1883 is running perfect and I would like to test mqtt over websockets. So I downloaded your websockets-4.html and configure server, port, username and password; but always give me “Connection failed-Retrying”.
I am a begginer with low skills at programming, I can not see what I am doing wrong. Any clue to look for ?
Thanks in advance,
Ricardo
I would look for port blocking on docker. You can test my script against a public broker. I use websockets a lot based on those scripts so I’m pretty sure they work. If you continue to have problems let me know and give the broker details and I’ll try it
rgds
steve
Hi Steve:
Thanks for your reply. I folllowed your indications about testing your script against public broker.
I used your websockets-3.htm file with server:test.mosquitto.org and port:8080, but error message appears:”Connection Failed-Retrying”.
I installed MQTTLens browser extension and using same server and port it connects without problems and I can publish&subscribe (the only rare thing I observed was that hostname was configured to tcp://, if I selected to ws:// , then it automatically changed again to tcp://)
So, I don´t know what I am doing wrong with your websockets-3.htm… Any help will be welcome
Sent you an email with new scripts
rgds
steve
Hi Steve:
Just to give feedback to the forum:
– with the new files received by email it works in Chrome and in Firefox browsers. Please update files download link.
– my other problem with websockets comms was that I hadn´t opened port 9001 when i created mosquitto docker container, so I added in the command line for docker: -p 9001:9001 and mosquitto started to listen to websockets trhough port 9001.
Thanks Steve for your help !!!
Ricardo
Hi, again.
Successes.
I have spent a long time on my mini project. This and your other websockets stuff, plus Node Red stuff has been invaluable.
It has taken a lot of learning but finally. Now I hit my link, the new page loads and Node Red via MQTT knows what I have done and my model railway does what I need it to do.
My pinch points were lack of familiarity with HTML and scripts but here you helped a lot.
Also using a “User” and “Password” on my MQTT took a while but I got there and then the fun of integrating what you had produced, that I had modified, into my graphical web site having constructed it using “openElement”.
I ended up hand editing the code to integrate the websockets function.
So, THANKS. Never give In, Never Surrender!
Hey, Peter. How should I connect the broker username and password in the JavaScript client ?
Hi Steve,
I have a mosquito Broker ver 2.03, It is setup withthe default mqtt listener port 1883 and also listening on port 9001 for websockets.
I have my esp8266 client working on port 1883.
I have a standalone node.js script that I run from the cmd line( windows) that subscribes and publishes to the esp8266 sucessfully.
When I load up your the java webclient examples ,
(mqtt = new Paho.MQTT.Client(127.0.0.1,9001,’/ws’,”client_java”);)
When I try to publish or subscribe to the esp8266, the esp8266 sees the message and publishes a responce … but then it disconnects from the broker .
It wont reconnect to the broker unless i shutdown the broker and restart.
this only happens if run te websockets client … never happens when i run the nodejs script ?
am i missing something in my mosquito setup ?
If you look at the mosquitto console do you see a pattern of connects and disconnects?
no, no pattern of connects / disconnects seen in the mosquitto …that I can see ..
this is what i see from mosquito …
You can see the “2_nodejs.Bgowen_closed” script works .. but as soon as i connect the java websocks client the esp disconnects.
( the esp8266 is trying to connect but no longer can)
1608567829: Received PUBLISH from 2_nodejs.Bgowen_closed (d0, q0, r0, m0, ‘esp/status_req’, … (15 bytes))
1608567829: Sending PUBLISH to esp8266 (d0, q0, r0, m0, ‘esp/status_req’, … (15 bytes))
1608567829: Received PUBLISH from esp8266 (d0, q0, r0, m0, ‘esp/status_s’, … (17 bytes))
1608567829: Sending PUBLISH to 2_nodejs.Bgowen_closed (d0, q0, r0, m0, ‘esp/status_s’, … (17 bytes))
1608567829: Received DISCONNECT from 2_nodejs.Bgowen_closed
1608567829: Client 2_nodejs.Bgowen_closed disconnected.
1608567837: New client connected from 192.168.1.104:50646 as client_java (p2, c1, k60).
1608567837: No will message specified.
1608567837: Sending CONNACK to client_java (0, 0)
1608567856: Client esp8266 has exceeded timeout, disconnecting.
1608567897: Received PINGREQ from client_java
1608567897: Sending PINGRESP to client_java
1608567897: Received PINGREQ from client_java
1608567897: Sending PINGRESP to client_java
Hi
It looks like you have a bug in the nodejs script that causes the connection to drop when it receives a message.Check the on message received part of the code
rgds
steve
Hi,
the node js script is just publishing (a request for a status) , subscribing ( for the responce) and then closing the connection / disconnecting. This is not a bug – thats just the way I wrote it. The issue I have is with the java client – when it connects to the broker, the broker then says the espclient “exceeds timeout” and disconnects. I can see the espclient attempting to reconnect ( every 5 seconds) but cant reconnect.
It seems as soon as the java client connects (it dosnt even get publish or sucscribe) , then the broker no longer gets a pingresp/pingreq from broker.
Have you tried just letting the esp client sit connected to the broker with nothing else connected and seeing is it exceeds timeout?
yes, I’ve letf the esp sit connected to the broker with nothing else connected – after several hours it’s stil connected.
I then connected the nodejs script but deleted the “disconnect” line so it stays connected all the time ( with the esp) … and the esp is still connected hours afte that.
it just dosnt like when the javascript client connects using port 9001.
Is it Javascript or Java If Javascript can you send it to me using the ask steve page if Java then don’t bother as I’m not that familiar with it.
Rgds
Steve
Hi Steve, I have a question that I’d appreciate if you could shed some light on it. Im working on sensors and I would have liked for the readings to be displayed onto the browser. No exact preference for Real time. Would it be possible to somehow allow the readings to be displayed on the browser? Would I have to run a Paho MQTT Client script, then an “mqtt.htm” script to see those readings, and is there a function that sends the readings to the JavaScript MQTT Client (mqtt.htm) ?
Thank you very much!
Hi
yes it is quite straightforward to do is the sensor up and running? If so just subscribe to the topic and extract the data. If you get stuck just use the ask steve page and send me you script and I’ll take a look. If the data is public or you can make it public via test.mosquitto.org I will put together a quick script to display the data or at least part of it
Hi Steve, Happy New Year and Thank you, I will definitely send it to you, would you prefer it in a zip file or in .txt ?
Over the past few weeks (Christmas holidays), I have been researching on various concepts to better my understanding.
I do have one question and I would deeply appreciate if you could shed some light and offer some tips: when I run my python program and then open up the .htm page, I can see my messages that are received in the web console log, however they are without any details, just the number of messages received. Any tips on what I can do to enable the message to appear on the console log and is it theoretically possible?
Thank you for your time Steve!
Just a text file will do
Hi,
I have a question. I have a main topic “sssmarthome” and I want to have subtopics like “sssmarthome/temperature”, “sssmarthome/humidity” etc. But the broker let’s me subscribe and publish only to the destination name, which is “sssmarthome”. It doesn’t react to subtopics at all. Is there a way how to be able to publish to subtopics? Thanks!
It should do what broker are you using and have you configured any restrictions?
Rgds
Steve
I’m using HiveMQ and as far as I know, no restrictions
Hi
Have you tried another broker? Go to the ask steve page and send me the script and I’ll take a look
Rgds
Steve
Hi,
I am new in mqtt. I make my project it work in PC browser, but it not work in mobile Chrome or Safari.
client = mqtt.connect(connectUrl, options) will not connect in mobile browser, and no error event.
Hope some one can help me. Thanks.
Jacky
is this on apple as I have it working ok with chrome on android
Rgds
Steve
Hi Steve,
Everything you explained on this website was understood by me.But I am stuck at one problem. Please help me out.
I am trying to connect “test.mosquitto.org:1883” on “https://www.eclipse.org/paho/clients/js/utility/”
website, but it’s not showing any resopnse.It just says “Connecting to server”.
Can you help me to figure out what I should enter in host field and port field?
It would be a great help to me.
Thank you!
Hi
I connected ok using the default settings did you remember to subscribe at the bottom
rgds
steve
Hi I downloaded mosquitto and changed conf file. listener 9001 protocol websockets. I created random tag and mqtt client on kepserver. I did the same things what you did on web page but It gives me an error. It says “WebSocket connection to ‘ws://localhost:9001/mqtt’ failed: Error in connection establishment: net::ERR_CONNECTION_REFUSED”. Could you help me with this?
Hi
This message usually means that the port isn’t accessible. Either the config file is incorrect or you have a firewall in the way.
rgds
steve
Hi, thanks for the guide it works well (as usual!).
When I connect to the broker, however, I don’t read the status of the various topics, until this is changed (by myself or by other clients); is there any way to read them without using the ‘retained’ option?
Thanks again
Hi
No you have to use the retained option.It is the way MQTT works.
Rgds
Steve
I followed the steps. After running web socket for few hours it crashes without any message in console. So I tried to disconnect and reconnect every hour. Now I got this error in console when crashed “Invalid state. Not connectiong or connected”
Hi
It is most likely a web sockets timeout. When you disconnect does it crash or is it when you try to reconnect. If you send me the modified code I will take a quick look.
Rgds
Steve
Brilliant Tutorial Guide. Worked first time. Thanks
I have installed both paho and mosquitto on my local machine and I made my machine public as well using port forwarding I have tested both using python and VB6 and command prompt all are working fine but I am unable to use javascript websocket (both locally and using web hosting server on remote computer) can you please help me what is wrong
Have you emabled websockets on the broker?
rgds
Steve
Thank you steve, this article very helpful… but why my program only execute one loop, can’t continuously receive mqtt packet?
Hi I would suspect it is crashing as the Javascript client runs continually. If you use the ask steve page you can send it to me and I’ll take a look
Rgds
Steve
Hi
Thank you
How I can protect or hide config username password in javascript
source code from web browser View Page Source or Inspect ?
I haven’t tried it myself but you can start by putting all the mqtt code in a separate file and using an include. I then did a google search on protecting it and got this
https://stackoverflow.com/questions/1660060/how-to-prevent-your-javascript-code-from-being-stolen-copied-and-viewed
which hopefully will help
rgds
steve
Thanks!
After some trouble found out that i need to enable port 9001
Now trying to display the input with the websockets-2.htm example
But that seems a little hard to get it to work.
Any example how to display the mqtt input with html?
Hi
Do you mean display on the screen?
If you move on to the other examples We set up an interface to display messages in a form/table
websockets-3.htm
Does that help?
rgds
steve
Thanks a lot for this introduction. Great work. When connect to mqtt broker we type server, user, password to the section. When open inspector on web browser user can view this configs. How can i hide this config for users. I use cloudmqtt.
Hi
You need to use SSL to encrypt the data
rgds
steve
Why everytime I access the PHP file on my computer using my phone, it says “Socket Closed”. It seems like the websocket client’s session is set to 1 instance only. How to fix this?
Are you using your own mosquitto broker
Rgds
Steve
I am also having this problem. When i refresh the page on my phone I get the error “onConnectionLost:AMQJS0008I Socket closed.” displaying in the console on my PC browser.
Hi
What script are you using as the first script has no error detection if the connection gets lost
Great introduction. Helped me a lot. A few things, the script is now at version 1.1.0, and you no longer need to use MQTT as in Paho.MQTT.Client is now Paho.Client. Also, if you get an exception error about localStorage when running the script, it’s probably because you have the option to prevent third-parties from reading cookies and writing data turned on.
any sample code for mqtt over websocket using nodejs?
Is it possible in nodejs, mqtt over websocket.
yes it should be I’ll take a look
Rgds
Steve
Do you know how to connect to mqtt broker ?
I implemented mqtt broker using java. so I wish connect that your implemented client using javascript.
I did change the host address and port number. but that was useless.
Hi
Check the broker is up and running as I’ve tested the script and it works ok. You need to make sure the the server supports web sockets.
Rgds
Steve
I’m new in mqtt paho javascript ,I want to know if i subscribe as wildcard like MQTT/ID01/# , how to receive data on each topic in onMessageArrived function
(suppose that ID01 have ID01/NAME and ID01/SURNAME).
Use something like
function onMessageArrived(msg){
out_msg=”Message received “+msg.payloadString+”
“;
out_msg=out_msg+”Message received Topic “+msg.destinationName;
if(msg.destinationName ==”sensor1”)
{
//do something here
var strtop1=out_msg;
console.log(“sensor 1 “+out_msg);
}
if(msg.destinationName ==”sensor2”)
{
//do something here
var strtop2=out_msg;
console.log(“sensor 2 “+out_msg);
}
}
Hi Steve,
Suppose I subscribed to two topics:
client.subscribe(“topic1”);
client.subscribe(“topic2″);
how can I extract value of both topics in onMessageArrived function and store in two variables:
function onMessageArrived(message) {
var strtop1=””;
var strtop2=””;
}
I’ll send the script via email
Thanks steve for sending the script. I had to declare strtop1 and strtop2 as global variables so that their values retained in variables because the onMessageArrived function is called separately for each message that arrives. Here’s my code:
var strtop1 = “”; //declared globally
var strtop2 = “”; //declared globally
…
function onMessageArrived(message) {
if(message.destinationName == “topic1”){
strtop1 = message.payloadString;
}
if(message.destinationName == “topic2”){
strtop2 = message.payloadString;
}
}
Hi steve, could I also get a copy of this script? It appears I can only subscribe to one topic at a time.
I’ve added a download link at the bottom of the tutorial.
Here is an example of subscribing to multiple topics.
function onConnect() {
// Once a connection has been made, make a subscription and send a message.
connected_flag=1;
console.log(“on Connect “+connected_flag);
var soptions={
qos:0,
};
mqtt.subscribe(“accounts/#”,soptions);
/*
mqtt.subscribe(“/clients”,soptions);
mqtt.subscribe(“/responses”,soptions);
mqtt.subscribe(“/products”,soptions);
mqtt.subscribe(“/producers”,soptions);
mqtt.subscribe(“/TVA”,soptions);
mqtt.subscribe(“/orders-response”,soptions);
mqtt.subscribe(“/order-details”,soptions);
*/
}
Great tutorial! I modified the JS to connect to my broker when the web page loads, then I use the onconnect to automatically subscribe to the topics i need. However, I have some buttons on my page that i want to change colors based on the topic value. But I dont get the topic value until it changes when the broker publishes. Is there anyway to get the topic value that im subscribed immediately and not have to wait, so i can animate my buttons immediately when the page loads?
Not sure what you mean by topic value.
Is this the incoming message content?
You might have to have the “topic value” retained by the broker, which will be sent to each new client upon connection. Example:
A python script scrapes a web page every 20 minutes for a status of “red”, “yellow” or “green” and publishes the color to a topic. A web page connects over websockets using javascript and displays a red, yellow or green dot depending on the published topic value. Nothing is displayed upon client connect, only until the page is scraped and a new color is published does a dot get updated.
If the python script sets “retain=true” when it publishes the status color “green”, then when each new client connect (or web page refresh) it will receive that retained topic value “green”. If other publishers send “red” and “yellow” to the topic, and don’t set “retain”, when a new client connects, it will still get “green”.
I have implemented the above setup, however. I’m looking to set “retain=True” via a button on a web page through javascript. I can’t seem to find how it’s done.
I’ve tried editing the var publish to include retain, but that doesn’t seem to do the trick:
var publish = function (payload, topic, qos, retain) {
var message = new Paho.MQTT.Message(payload);
message.destinationName = topic;
message.qos = qos;
message.retain = retain;
mqtt.send(message);
}
and my button looks like:
RED
Any ideas?
Hi
Just looked at the docs and I t should be
message.retained = retain;
https://www.eclipse.org/paho/files/jsdoc/Paho.MQTT.Message.html
Rgds
steve
I needed to be able to retrieve data from MQTT to place in the field of a browser, but IT at my organization block all ports except 80 and 443. To work around this, I used websockets and mod_websocket_mosquitto. The documentation for this explains how to do this for non-SSL traffic, but if you want to do it over SSL, you hit a roadblock. The solution is to create a virtualhost that unwraps the SSL packet and forwards it to 1883 via mod_websocket_mosquitto:
ServerName mqtt.example.org
DocumentRoot /var/www/html
ErrorLog /var/log/apache2/error.log
LogLevel warn
SSLEngine on
SSLCertificateFile /etc/letsencrypt/live/mqtt.example.org/cert.pem
SSLCertificateChainFile /etc/letsencrypt/live/mqtt.example.org/chain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/mqtt.example.org/privkey.pem
Include /etc/letsencrypt/options-ssl-apache.conf
SSLProxyEngine On
ProxyRequests Off
SSLProxyCheckPeerCN off
SSLProxyCheckPeerExpire off
SSLInsecureRenegotiation on
SSLProxyVerify none
SSLVerifyClient none
SSLProxyCheckPeerName off
# Min site
Loadmodule mod_websocket_mosquitto /usr/lib/apache2/modules/mod_websocket_mosquitto.so
MosBroker localhost
MosPort 1883
SetHandler websocket-handler
WebSocketHandler /usr/lib/apache2/modules/mod_websocket_mosquitto.so mosquitto_init
So now I just point my client at:
client = new Paho.MQTT.Client(“mqtt.example.org”, Number(443), “clientjs”);
options = {…, useSSL: true};
and everything works – no complaints from Chrome that I’m using an insecure websocket with a secure page, and no evil IT protecting me from getting things done. I’m not certain that I need ALL of those SSL directives; I worked this out a while back and haven’t revisited it in a few years.
Hope this is useful!
Hi, I have a script tha publishes a message in the server with an interval of 1 second.
Also, I have a client that reads from server and prints the data in a table and everything works rigth… The problem is that if I run the same client in other browser (even in a diferent pc) the first one stops printing.
Is there a way to have more than 1 client working at same time?
Hi
It is because both clients are using the same client_id. Vahnge it on one of the clients
mqtt = new Paho.MQTT.Client(host,port,”clientjs”);
clinetjs needs to be changed
rgds
steve
Hi Steve,
Changing the client_id solved the problem.
Thank you.
Steve: Many thanks for your very informative blog, which helped me a lot in getting started with MQTT!! I am using MQTT as the transport for my picockpit.com project – adding sensor readings to Raspberry Pi’s.
I’ve added a small blog post, as the Paho MQTT Client has been updated and the namespaces have been changed, and also explain how to get it to set up a connection using secure websockets (wss) by passing in an URI.
https://pi3g.com/2019/05/17/correct-way-to-instantiate-paho-client-in-javascript-for-wss-secure-websocket/
Hope this helps to other devs experiencing issues in getting started.
Mark
Tks for that.I’ll try to add a note in the scripts
Rgds
Steve
How does one publish from the browser? Apparently in the Javascript MQTT client there is no publish function.
If you download the Javascript scripts then In the later scripts there is a publish. Let me know if you can’t find it
Rgds
Steve
You are amazing! Script worked perfectly once I changed var host=”localhost” to var host = “127.0.0.1”. That bug cost me one hour to find (not your fault) as I thought the error was a Cross-Origen Reference Sharing (CORS) problem with Chrome browser.
Thanks, I have learned so much from your tutorials and spent many productive hours on your website!
Glad it worked
rgds
steve
I get Error: Websocket connection to MQTT failed.
I saw some suggestion for me to change the .conf file on my MQTT Broker(R-Pi), But after doing that I can Successfully connect to the broker but my publisher (Arduino Over ESP8266) can’t Connect to the Broker.
Any Kind of help is much appreciated.
Thanks in Advance 🙂
Hi
What you have probably done is change the default port to the websockets port and that is why the old 1883 port isn’t working.
You need to get mosquitto to listen on both ports which you should se when you start it,
you need to have the following lines in the conf file
port 1883
#Extra Listener
listener 9001
protocol websockets
let me know if you get it to work
rgds
steve
Hi, I tried my mosquitto broker and it gives me:
Firefox can’t establish a connection to the server at ws://192.168.111.56:1883/mqtt.
Also, as far as test.mosquitto.org:
I am using MQTT.fx to subscribe and it wont connect to test.mosquitto.org port 8080 or 1883 and it wont connect BUT the html page connect just fine.
Any help on this?
Thanks
Hi
Just tried test.mosquitto.org and it works fine. Try using the chrome extension mqttbox. Not sure about accessing with firefox the way you tried it doesn’t work for me but I didn’t expect it to. Also the port is incorrect it should be 9001.
Did you download the scripts and try those?
rgds
steve
I’d appreciate to have a direct link to the source, not having to go to another site that is poorly organized.
Understand you point. I put all the downloads on one page because of SEO reasons but I nrrd to tidy it up so that they are easier to find
rgds
steve
hello,
i’ve followed your tutorial and implemented it in IOT service provided by SAP Cloud. I created two js files “publisher.js” and “subscriber.js”.
The message published by publisher on the “iot/data” is sent to cloud, and i can see the message over there.
The message published by the cloud’s PUSH API is received in my subscriber on the topic “iot/push”.
My goal is to publish from my publisher and subscribe from my subscriber.
How can i achieve that?
Not sure what you mean as you seem to have already done it.
In my publisher i’m publishing on topic “iot/data”.
In my subscriber i’m subcscribign to the topic “iot/push”
I’m unable to publish and subscribe to the same topic and there is no option to create a custom topic in SAP IOT cloud.
Can you give me more details on SAP IOT.
I assume that what you receive is not the same data as you publish is that correct.