![]() Thingsboard is an open source IOT platform for data visualization.
Thingsboard is an open source IOT platform for data visualization.
It is available for download and installation on your own hardware or as an online service for demonstration purposes.
In this tutorial we will configure a simple Dashboard to display data from sensors using MQTT and Python.
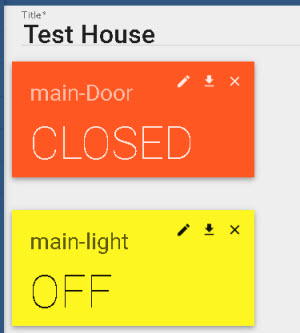
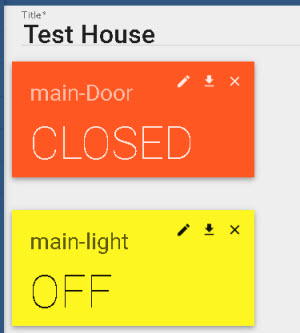
There are two sensors, a main door sensor and a main light sensor. Our final demo dashboard will appear like this

The first step is to create your own demo account by signing up here.
Once you have an account and have verified it you can login to thingsboard here.
Process Overview
- Create device or devices
- Assign device to Widget
- Assign Widget to Dashboard
- Add new widgets and edit as necessary
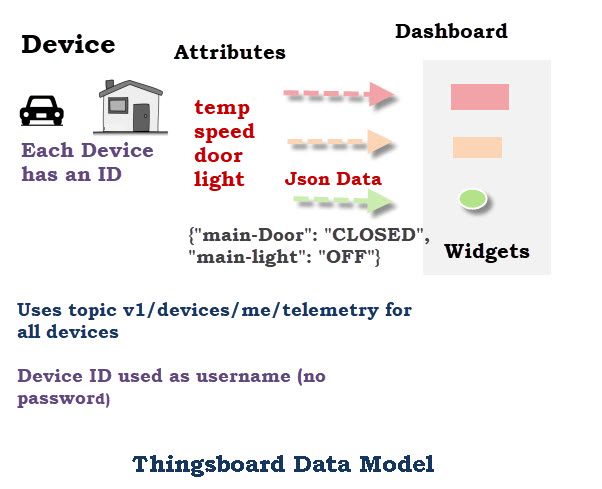
The diagram below illustrates the process:
 Devices
Devices
The first thing you need to create is a device.
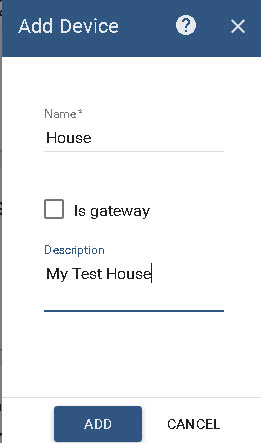
Go to devices and click on the add device circle in the lower right hand corner

You will need to give the device a name and add a description. Leave the is gateway box un-checked.

Click ADD when done.
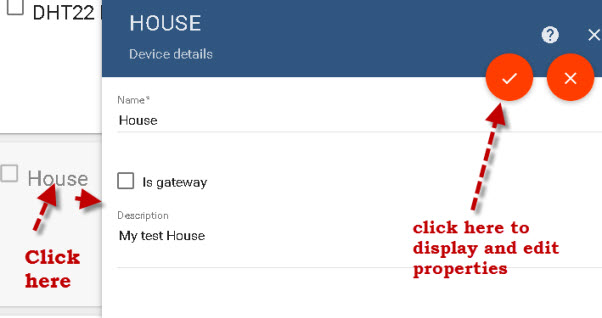
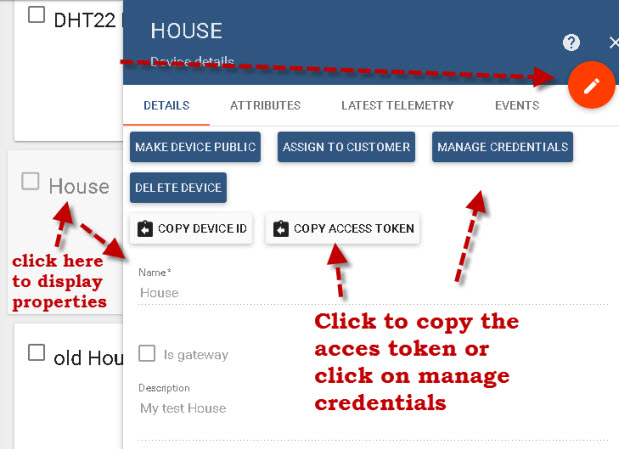
Now click on the device card to edit the device, and then click the tick icon to display and edit the device properties.

Each device is assigned an access token which is used by the device to identify itself to the thingsboard platform.
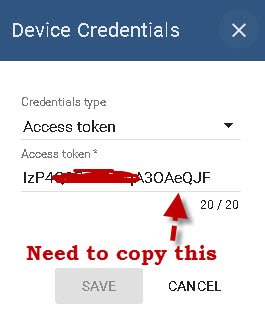
You will need to copy this access token for use in your MQTT client. You can do this using the copy access token tab.

Or by clicking on the manage credentials tab

The access token you will use as the username in MQTT. There is no password.
The actual physical device is responsible for sending data to thingsboard.
All data is sent to the following topic id:
v1/devices/me/telemetry
Note: A device need not be a single device like a sensor as devices publish data as a JSON object.
The device client attributes can be used to manage the device, but these must first be populated by the client. We will not be using device attributes in this tutorial.
The device is now usable and can receive data.
If you follow the introduction on the thingsboard website they use a JavaScript client and Node.js to send data.
In this tutorial we will send data using MQTT and a Python client.
Configuring The Python Client
We need to configure the following:
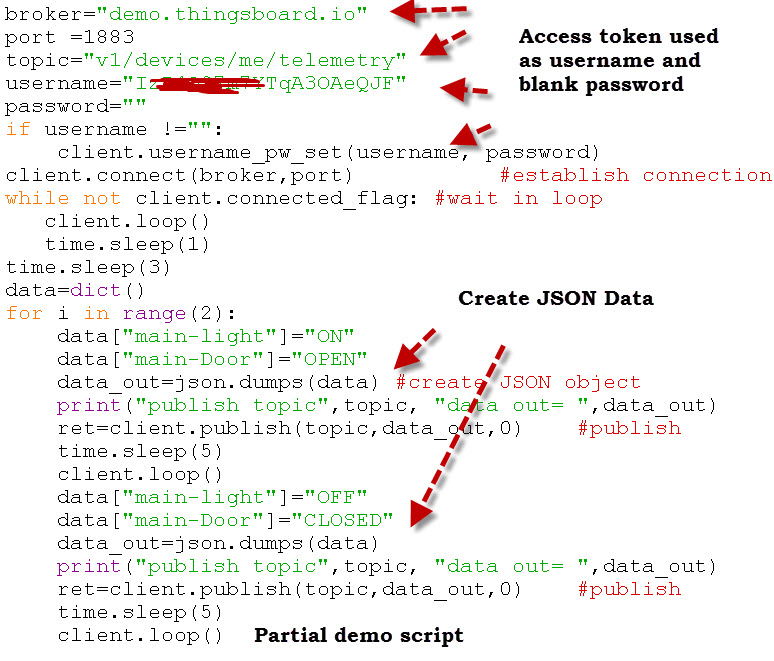
username= access token
password=”” #not used
broker=demo.thngsboard.io
topic=v1/devices/me/telemetry
We also need to package the data in a dictionary object and then convert it to a JSON encoded string to output
Here is my demo script (partial) that simply simulates a light sensor and a door sensor.

The light is either on or off, and the door is either open or closed.
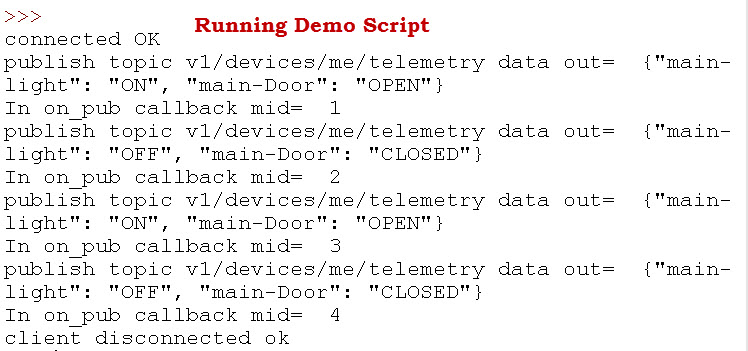
When I run the script this is what I see on the console.

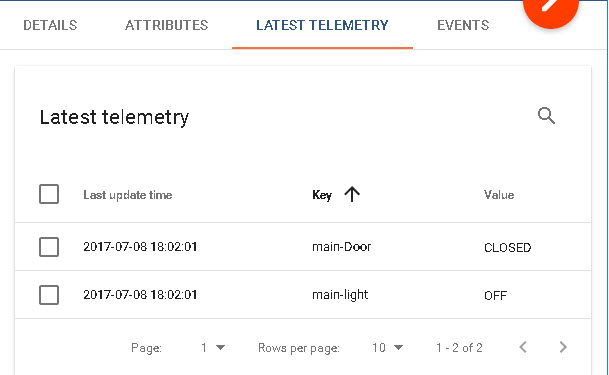
To view the results on the device in Thingsboard go the device telemetry tab.

To visualize data from this device we need to configure a dashboard and a display widget.
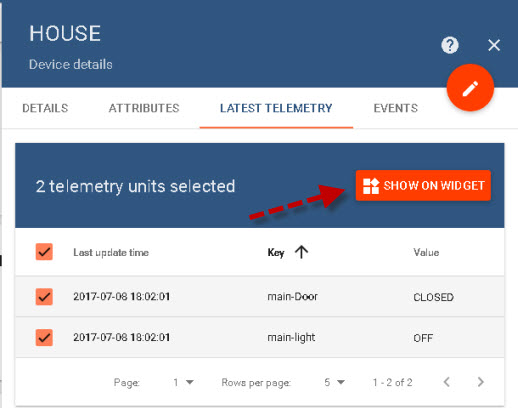
We start by adding the device to a widget.
To add this device to a widget click on the check box next to last update time

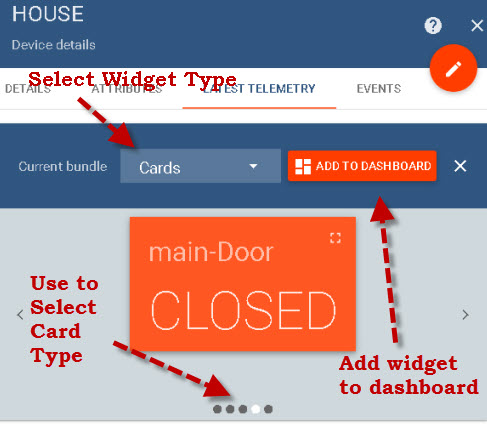
Now select the widget type (cards) and then use the small circles to select the card type, and then click add to dashboard.

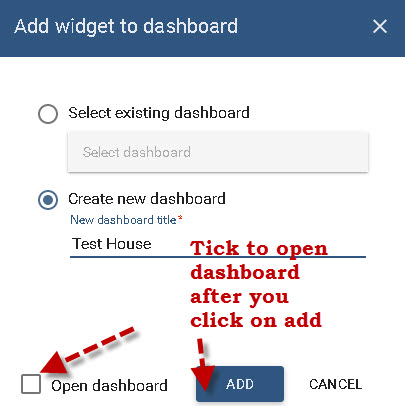
You can now add the widget to an existing dashboard or create a new dashboard.

If you tick the check box to open the dashboard, when you click ADD the dashboard will open and display the widget.

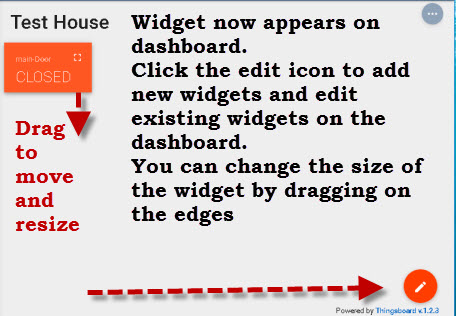
Adding A new Widget to the Dashboard
To add a new widget or edit the dashboard click on the edit (pencil) icon in the lower right corner of the dashboard.
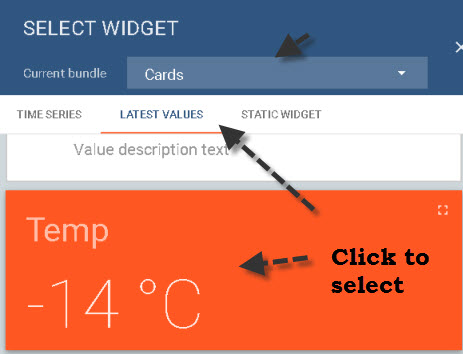
When adding a new widget you first need to select the type of widget.

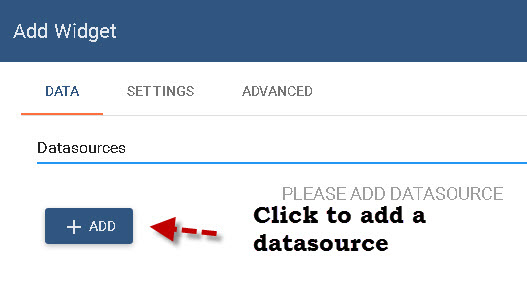
Now you need to select a data source for the Widget.
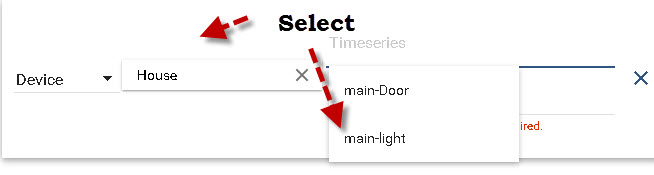
 Now configure the data source. In the example below our data source is called house which is the name of the device we configured earlier and we select the main-light property. The Main-door property we added to our first widget.
Now configure the data source. In the example below our data source is called house which is the name of the device we configured earlier and we select the main-light property. The Main-door property we added to our first widget.

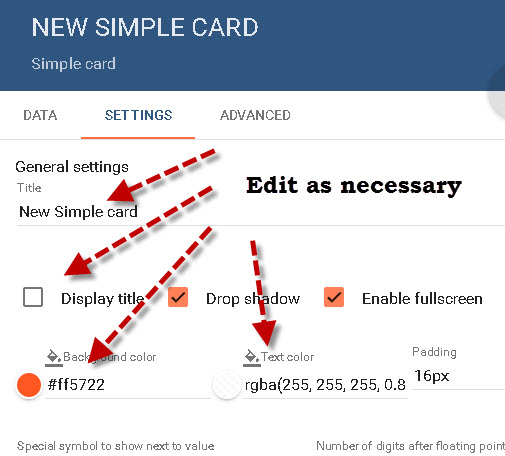
Now you can edit the card settings and change colour and fonts etc.

When finished the new widget appears on the screen.

As long as the edit icons are showing you can rearrange and edit widgets on the dashboard.
When finished click on the tick icon.
![]()
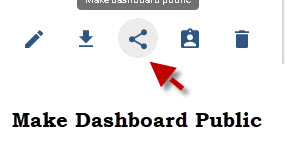
Making the Dashboard Public
You can also make the dashboard public which makes it visible to everyone.

Sending Test Data Using Mosquitto_pub Tool
You can send test data using MQTT and the mosquitto_ pub tool.
You need:
- Your access token for the username -Ahwpx1r8fNNQbr9JILm3
- Broker name demo.thingsboard.io
- topic -v1/devices/me/telemetry
- JSON Data -“{\”main-light\”:\”OFF \”,\”main-Door\”:\”CLOSED\”}”
Command shown below:
mosquitto_pub -h demo.thingsboard.io -u Ahwpx1r8fNNQbr9JILm3 -t v1/devices/me/telemetry -m "{\"main-light\":\"OFFs \",\"main-Door\":\"CLOSED\"}"
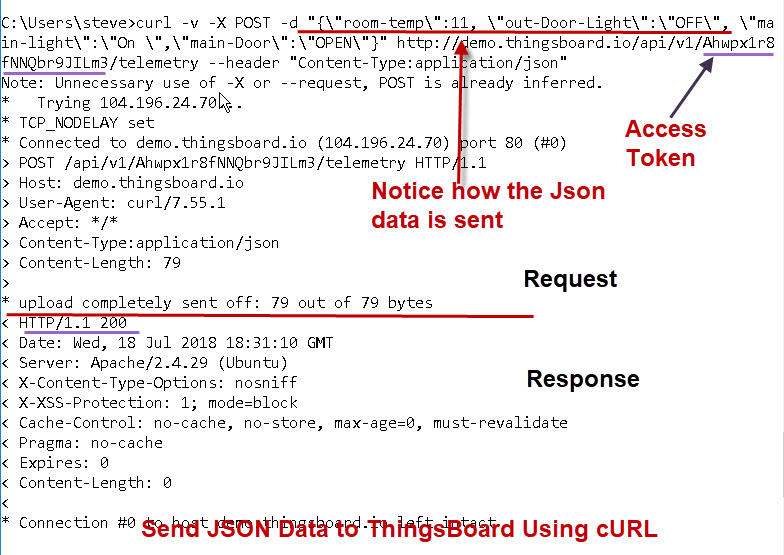
Sending Test Data Using cURL
You can publish data to Thingsboard using http and curl.
The Thingsboard website give the various formats supported and example curl commands.
Unfortunately these didn’t work on windows until I escaped the quotes on the data keys and values.
The format I used was the simple format
{"key1":"value1", "key2":"value2"}The data needs to be JSON encoded .
The ThingsBoard dashboard has two devices a light and door. The JSON data looks like this
“{, \”main-light\”:\”OFF \”,\”main-Door\”:\”OPEN\”}”
Notice I had to escape the quotes around the keys and values.
Here is a command example
Video -Creating an MQTT (IOT) Dashboard Using Thingsboard
Here is my demo test house dashboard that I created in the video tutorial. You can download the python scripts used in the video below:
References:
Related Tutorials:
- IOT and MQTT Dashboards and Platforms-Working Notes
- Node Red Overview for Beginners
- Create an MQTT broker Using CloudMQTT



Hi, i uploaded sensor data a few months ago.
Data still remain, but can’t create dashboard for it now.
I try with History settings, time window, but nothing come up.
Any help?
Sorry but I don’t use thingsboard any more.
Rgds
Steve
Hi, i create device and upload some sensor data. How can we import data from personal devices to rule chain ?
Hi
Sorry I don’t know as I don’t use thingsboard anymore I just left the tutorial online as it might still be useful.
Rgds
Steve
Hi Steve,
How can I create multiple devices with telemetry to connect to thingsboard? For example, I want to create 100 devices. Can you help me? Thank you very much.
Hi
Sorry but I don’t work much with thingsboard. I tried it and wrote this tutorial but I’m not a user
Rgds
Steve
How can I emulate multiple devices in code?
For example, I want to emulate 100 devices. Can you help me?
What code python?
Yes, Can you help me? Python paho mqtt
I have a script that I wrote for testing connection limits on a broker which I thought I made available but haven’t. It connects to a broker with x client connections and then publishes a message would that be of interest as a starting point?
Can you show me your script? Thank you so much.
The script download is at the end of the tutorial here is the link
http://www.steves-internet-guide.com/download/mqtt-dashboard-using-thingsboard/
Rgds
Steve
Hi Steve!
I need some assistance in building IoT system using Thingsboard. In short, I have to receive BLE devices messages which are polled by the gateway. I understand how establish MQTT connection between gateway and TB, actually it’s already been done. The challenge for me is to parse data that appears on the server – gateway sends data all in one JSON packet and I can’t find the way to split big JSON packet consisting BLE data and then parsh and to populate it over TB logical devices.
If you have ideas regarding my task please contact me, I’m ready to pay for you help.
I’m not a big thingsboard user I will take a quick look and get back to you. Are you seeing the actual data coming in?
RGds
Steve
Yes, the data is there but I have no idea how to manage them using rule chain engine (I guest I should you it since it has several tools to transform incoming data and even write JS scripts).
Using rule chains isn’t something I’ve looked at but it likely the correct approach. Sorry I can’t be more help.
Rgds
Steve
I can’t figure out how to send values to my esp8266 from a knob control… I can send rpc with the rpc buttons but don’t understand how the knob control is configured. Any suggestions? I just want to set a set point on my device.
Hi
contact me using the ask steve page and We can set up a skype call and I will show you what I have done. I keep meaning to make a video on it
Rgds
Steve
I’m using knob control with rpc to control a dc engine but every time that I refreshed thingsboard the dashboard shows a timeout. Could you help me to solve this?
Sorry but I’m not a big user of thingsboard and haven’t seen a dashboard timeout but I’ve only used the online demo version
Hello,
I want to publish Tasmota sensors to Thigsboard, but can’t get data … maybe who knows what i’m not doing so? Here is part of the logo from my Tasmota.
00:00:04 WIF: Connected
00:00:04 HTP: Web server active on Rekuperatorius with IP address 192.168.1.204
11:55:08 MQT: Attempting connection…
11:55:08 MQT: Connected
11:55:08 MQT: v1/devices/me/telemetry/LWT = Online (retained)
11:55:08 MQT: v1/devices/me/telemetry/cmnd/POWER =
11:55:08 MQT: v1/devices/me/telemetry/INFO1 = {“Module”:”Generic”,”Version”:”6.7.1(sonoff)”,”FallbackTopic”:”cmnd/tasmo_fb/”,”GroupTopic”:”sonoffs”}
11:55:08 MQT: v1/devices/me/telemetry/INFO2 = {“WebServerMode”:”Admin”,”Hostname”:”Rekuperatorius”,”IPAddress”:”192.168.1.204″}
11:55:08 MQT: v1/devices/me/telemetry/INFO3 = {“RestartReason”:”Software/System restart”}
11:55:08 MQT: v1/devices/me/telemetry/RESULT = {“POWER1″:”OFF”}
11:55:08 MQT: v1/devices/me/telemetry/POWER1 = OFF
11:55:08 MQT: v1/devices/me/telemetry/RESULT = {“POWER2″:”OFF”}
11:55:08 MQT: v1/devices/me/telemetry/POWER2 = OFF
11:55:16 MQT: v1/devices/me/telemetry/STATE = {“Time”:”2021-03-19T11:55:16″,”Uptime”:”0T00:00:16″,”UptimeSec”:16,”Heap”:28,”SleepMode”:”Dynamic”,”Sleep”:50,”LoadAvg”:19,”MqttCount”:1,”POWER1″:”OFF”,”POWER2″:”OFF”,”Wifi”:{“AP”:2,”SSId”:”xxxxxxxx-65″,”BSSId”:”A4:91:B1:69:A7:5F”,”Channel”:11,”RSSI”:52,”LinkCount”:1,”Downtime”:”0T00:00:05″}}
11:55:16 MQT: v1/devices/me/telemetry/SENSOR = {“Time”:”2021-03-19T11:55:16″,”AM2301″:{“Temperature”:14.1,”Humidity”:33.3},”TempUnit”:”C”}
12:00:16 MQT: v1/devices/me/telemetry/STATE = {“Time”:”2021-03-19T12:00:16″,”Uptime”:”0T00:05:16″,”UptimeSec”:316,”Heap”:28,”SleepMode”:”Dynamic”,”Sleep”:50,”LoadAvg”:19,”MqttCount”:1,”POWER1″:”OFF”,”POWER2″:”OFF”,”Wifi”:{“AP”:2,”SSId”:”Bitininku-65″,”BSSId”:”A4:91:B1:69:A7:5F”,”Channel”:11,”RSSI”:54,”LinkCount”:1,”Downtime”:”0T00:00:05″}}
12:00:16 MQT: v1/devices/me/telemetry/SENSOR = {“Time”:”2021-03-19T12:00:16″,”AM2301″:{“Temperature”:13.9,”Humidity”:33.3},”TempUnit”:”C”}
What client are you using?
Hi, i’m using Thingsboard and Tasmota flashed on ESP-12E.
Hi
You need to include the device key as part of the username as in the tutorial are you doing that?
Yes, i do. in my case:
username= access token
password=”” #not used
broker=my Thingsboard IP address
topic=v1/devices/me/telemetry
In Tasmota log :
11:55:08 MQT: Attempting connection…
11:55:08 MQT: Connected
I uderstad that Tasmota is conected with Thingsboard, but i didn’t see telemetry…
In Your sample i see:
publish v1/devices/me/telemetry data out = {“…
in my log:
12:00:16 MQT: v1/devices/me/telemetry/SENSOR = {“Time”:”2021-03-19T12:00:16″,”AM2301″….
how to change “/SENSOR ” to “data out” ?
Use the ask steve page and and me you login details and I will take a look.
http://www.steves-internet-guide.com/ask-steve/
Hi, I want to build a dashboard which will be subscribing to Dioty MQTT server to retrieve data and also POSTING mqtt message to DIOTY MQTT server. Any help please ?
Hi
You need to take a look at the other dashboard videos that I’ve don on you tube
https://youtu.be/e70ta8jI_nM
https://youtu.be/Gu0Vq2kVNzw
Hi. I am new on Thingsboard as COMMUNITY EDITION. I added device as gateway type in Thingsboard.
This device has relation to any other device. How to i publish telemetry data on it with help of mqtt. please share script or coding file on it. Please sir help me.
I’ve put a direct link to the script at the bottom of the tutorial
Hi, how can I subscribe to a message?
You cannot use a standard subscribe to thingsboard mqtt
Hi Steve,
In thingsboard-ce, how does it work as a mqtt broker? There are something in the source code of the thingsboard-3.1.0:
thingsboard/tools/src/main/python/mqtt-send-telemetry.py:broker=”test.mosquitto.org”
Does that mean it make test.mosquitto.org as a mqtt broker in the thingsboard? Therefore, if we want another mqtt broker work, we just need to modify it to another url?
Thank you in advance.
Sincerely,
Xianfeng Ye
Hi
Thingsboard supports MQTT as an end point but as far as I know it doesn’t work as a conventional broker.
Rgds
Steve
Hi Steve,
First of all thanks a lot for all of your tutorials, are very useful.
I need to make a dashboard to monitor clients (online/offline), quantity of topics opens, packets send and this type of stadistics, are there a way to make this? I think that i cant create it in ThingsBoard because is an app for control or monitor devices, but not for monitor the broker and all of this clients. My clients have his unique device id and i cant change for the token of the ThingBoard app. I need a dashboard similar to the HiveMQ dashboard but for mosquitto.
http://www.mqtt-dashboard.com/
Thanks in advance.
Hi
Did you see the one I created in node-red on the mqtt-tools page
http://www.steves-internet-guide.com/mqtt-tools/
The flow is there to download
Rgds
Steve
Hi
I am using client.subscribe(‘v1/devices/me/rpc/request/+’)
to subscribe and using this to give comands from dashboard to client.
But One of my tool is not supporting special charachter in topic name as “+” or “#”.
Can I use some other topic name for commnad from dashboard
what tool are you using? you can use the exact topic name but in this case I don’t think you will know it.
rgds
steve
I am using Wise.It is not allowing me to use Topic name “v1/devices/me/rpc/request/+”.So I am not able to send the commands.
Can I use “v1/devices/me/attributes” as subscribe .to send command to client from TB.
From dashboard I want to send commands to client.
Ok
I found the wise devices
If you look at the python script and dashboard I sent via email you will see that commands are send from thingsboard like this
topic v1/devices/me/rpc/request/154 message= {“method”:”settemp”,”params”:”45.88″}
the number 154 is assigned by thingsboard so you can’t subscribe to it directly. The next command sent by thingsboard might look like this
topic v1/devices/me/rpc/request/157 mesage {“method”:”settemp”,”params”:”33.78″}
So you need to be able to use a wildcard otherwise it looks like it won’t work with thingsboard
I would see if you can get an answer from wise.
rgds
steve
Hello,
First of all, Thank you for your great tutorial.
I’m using ThingsBoard IoT Gateway. I want to send data from ThingsBoard server to the devices that are connected via gateway but, I couldn’t use the RPC capability of ThingsBoard. I don’t know how to set a topic for widgets in Dashboard. Do you have any idea about this?
Regards,
Anita
Hi
I tried about 6 months ago and couldn’t get rpc working as I thought it should I will try again this week and let you know if I have any joy.
rgds
steve
Thank you so much. It would be a great help to me.
Hi
Think I’ve got it working here is the public dashboard
http://demo.thingsboard.io/dashboards/5391b680-6009-11e7-ab61-c7f326cba909
When you change the temperature it sends a rpc command to a python client and the client send the temperature back as telemetry data to the temperature display.
It might not work for you but I will try to get the Python script running all night so you can try it.
Rgds
Steve
Hi,
Did you find any solution?
just by working with tb-gateway,I cannot see that the gateway gets the rpc or not… and also on the device I don’t know where to subscribe.
Hi
Yes and I thought I had emailed you but didn’t find it. I will email you my Python script and dashboard link later today.
The solution is that you use rpc to make the request from thingsboard to the client and send the reply as telemetry data.
rgds
steve
Hello,
First of all, Thank you for your great tutorial.
I have two questions;
1- I’m using ThingsBoard IoT Gateway. I want to send data from ThingsBoard server to the devices that are connected via gateway but, I couldn’t use the RPC capability of ThingsBoard. I don’t know how to set a topic for widgets in Dashboard. Do you have any idea about this?
2- By using mosquitto_sub I can subscribe to ThingsBoard MQTT Broker by my device’s TOKEN with this command: mosquitto_sub -h ${THINGSBOARD_IP} -p 1883 -t v1/devices/me/rpc/request/+ -u ${DEVICE_TOKEN}
and by this, I can get the RPC messages from server.
but with a program written in Python and using paho-mqtt I couldn’t. The code is:
client = mqtt.Client(“P1”) #create new instance
client.on_message=on_message #attach function to callback
client.username_pw_set(username=TOKEN,password=None)
client.connect(broker_address,1883) #connect to broker
while client.loop() == 0:
client.subscribe(“v1/devices/me/rpc/request/+”)
client.loop_forever() #stop the loop
Hi Steve,
I try to subscribe to the knob control but it stay offline and I dont seem to get any rpc commnds from it to my iot device. Any hints tips would be appreciated.
What are you using to access thingsboard? Python? Node-red? etc
rgds
Steve
Thanks for a great software and tutorial. I have played around with examples and seem to work fine. Now I am trying to make it work with my sensors using Vera MQTT plug-in to connect devices to actual sensors. However, the plug-in has limitations in the sense, it only allows me to specify one username/password and wants to send MQTT status of all sensors using the same credentials. It also doesn’t use v1/devices/me/telemetry as a topic. Here is what an update for a sensor looks like:
Topic: Vera/Events/Patio Manual VSW <— The name of device is here
Message payload:
{ "ServiceId": "urn:upnp-org:serviceId:SwitchPower1", "DeviceId": 125, "OldStatus": 0,
"DeviceName": "Patio Manual VSW", "Time": 1568768623, "RoomName": "Patio", "Status": 1,
"Variable": "Status", "RoomId": 5, "DeviceType": "urn:schemas-upnp-org:device:BinaryLight:1" }
Is there any way to map these messages into thingsboard telemetry data and also get around to having only one username/password for all devices?
Hi
The only way I can think of is to use a republisher which subscribes to the topics published by vera and republishes them in a format accepted by thingsboard.
I talk about it here
http://www.steves-internet-guide.com/understanding-mqtt-topics/
I also create a video and tutorial on doing it for http to mqtt with python and the code is included here
http://www.steves-internet-guide.com/republish-html-data-over-mqtt-flight-arrivals/
Other than that you would need to write you own plugin or modify the existing on to do what you want
Rgds
Steve
Thanks – upon further reading, the Thingsboard IoT gateway seems like it is meant for this type of situation.
I agree with you there. I would recommend you take a look at node-red it is far more versatile.
https://stevesnoderedguide.com/
rgds
Steve
Hi,
I have installed ThingsBoard CE to run MQTT.
When I sent data like this:
mosquitto_pub -h host -p 1883 -u “Token” -t v1/devices/me/telemetry -m “{“data”:25}”
I could get the data from the TB dashboard well.
But I could’t get the data from the other computer at same time like I use this
mosquitto_sub -h host -t v1/devices/me/telemetry -u “Token”
And, How Could I get the history data from the TB’s device.
Best Regards,
Dino
You cannot subscribe to the thingsboard MQTT broker like you would to a normal broker. You should be able to get the historical data using their http API
https://thingsboard.io/docs/user-guide/telemetry/
rgds
steve
Hello, I am from Ecuador, I am working on my thesis, I would like to use the things board platform to send a signal to the gpio port to open and close a door, I have read and found tutorials that manage all the gpio ports, I really can’t understand them , I would like you to help me with a basic example to start from there. I am working with python and mqtt. Show data in the telemetry topic I already did. But I wish I could control a gpio port, could you help me with an example. I will be very grateful.
I have seen some videos on YouTube but I don’t understand very well, since I don’t get much English.
Hi
Have you seen these tutorials from thingsboard
https://thingsboard.io/docs/samples/esp8266/gpio/
https://thingsboard.io/docs/samples/raspberry/gpio/
Rgds
Steve
Is there any much simpler way to connect to mosquitto broker & subscribe to topics from Thingsboard CE, so that whenever a message published in broker reaches the thingsboard as well without the frequent subscription or without the need for access token?
Thingsboard works with access tokens so I don’t believe there is
Rgds
Steve
Hi Steve
I want to Send Paho Mqtt data to thingsboard PE on different topics. For
For now I have only one topic “v1/devices/me/telemetry”. I want to use multiple topics.
I have 100 tags data to send ,which I want to send on 4 different topics. Can I configure topic in Thingsboard PE like
“v1/device1/me/telemetry”
“v1/device2/me/telemetry”
“v1/device3/me/telemetry”
“v1/device4/me/telemetry”
I have checked the topics name configuration online
I want to send Mqtt data on multiple topics.So that I can fasten my publishing without any data leakage.
In Thingsboard you use the same topic. It is the device id that changes. So you will need to create multiple devices and not multiple topics.
Does that make sense?
Rgds
Steve
Thanks a lot , Steve.So I need to send data on same topic to difent device(diffrent credentials).I hope I am getting it correct..
I have one more query ,
I am trying to send data of around 500 tags (changing data per second) from Paho MQTT to Cloud. Initially all data is received, but after some time it starts losing samples.
Kindly help.
I would guess that you are overloading the receiver. Try starting with 100 tags and it that works go to 200 until you find the point at which you lose messages and that will confirm that the receiver is being overwhelmed or throttled.
Rgds
Steve
Hi Thanx a lot Steve.
Its working fine with 200 tags.But I want it for 500 tags which getting chaned at per second.(500 changes /second)
But after that, I start losing data. If you could help me with this.
I have one more query regarding ThingsBoard PE.
What is the rate limit to be accepted by TB server persecond i.e. deafult value changes per second limit in TB PE.
Is it 300:1,3000:60
means no more then 300 updates per second and no more then 3000 updates per minute.
TB_SERVER_WS_TENANT_RATE_LIMITS_MAX_UPDATES_PER_SESSION
Hi
I just looked at their docs and the limits seem to refer to websockets and not mqtt. It is very likely similar for mqtt but you will need to test.
Rgds
Steve
I have found TB has given some tet results.But I am wondring from where I can see those trends.
https://thingsboard.io/docs/reference/performance/
given on TB site.
Hey Can I send data like this to different devices –
objClient.client.username_pw_set(“NewMQTT”,””)
objClient.client.publish(“v1/devices/me/telemetry”, mqttmessage1 , qos=2)
time.sleep(1)
objClient.client.username_pw_set(“TestTopic”,””)
objClient.client.publish(“v1/devices/me/telemetry”, mqttmessage2 , qos= 2)
I tried but it is updating in “NewMQTT” only.
Hi
You should be able to. Are you overwriting your initial client object?
I would go for qos of 0 not 2 unless you really must as qos of 2 create 4 times as many messages.
In addition I would look at only sending change data.
I find with IOT devices like sensors most don’t change from one sample period to the next so why waste network and storage on transmitting and storing the same data.
Take a look at the data logging tutorial.
http://www.steves-internet-guide.com/logging-mqtt-sensor-data/
Rgds
Steve
Hi Thanks for the reply Steve.
Here I am using analog sensors.so getting value changes frequently.
For e.g. Voltage or Current.
Then look at changing the sample frequency to reduce the data.
rgds
steve
One more thing to be added I will connect to broker only once.
But In that I want to change diferent username.
Hi
You will need to disconnect and reconnect to do this
Sir,
Can you tell me which python script did you use? Because the one I use, thingsboard-1, I get errors:
Traceback (most recent call last):
File “primjer1.py”, line 34, in
client.connect(broker,port)
File “C:\Users\Korisnik\AppData\Local\Programs\Python\Python36-32\lib\site-packages\paho\mqtt\client.py”, line 839, in connect
return self.reconnect()
File “C:\Users\Korisnik\AppData\Local\Programs\Python\Python36-32\lib\site-packages\paho\mqtt\client.py”, line 962, in reconnect
sock = socket.create_connection((self._host, self._port), source_address=(self._bind_address, 0))
File “C:\Users\Korisnik\AppData\Local\Programs\Python\Python36-32\lib\socket.py”, line 704, in create_connection
for res in getaddrinfo(host, port, 0, SOCK_STREAM):
File “C:\Users\Korisnik\AppData\Local\Programs\Python\Python36-32\lib\socket.py”, line 745, in getaddrinfo
for res in _socket.getaddrinfo(host, port, family, type, proto, flags):
socket.gaierror: [Errno 11001] getaddrinfo failed
Or is there any previous tutorial about connecting sensor to platform via MQTT? And, do you use sensor for real? Or is this just demo version?
Best r, Milica
If you go to the downloads page and scroll down to the scripts used in video you will find the scripts there under Creating an mqtt dashboard in thingsboard
http://www.steves-internet-guide.com/downloads/
Let me know if you still have problems
Hi,
First of all, thanks for this very helpful and clear tutorial. This IOT platform seems really appropriated for what I intend to do. However, I want to use a Pycom device (don’t know if you’ve heard about it) to communicate with Thingsboard through MQTT. I found the following module on Github (https://raw.githubusercontent.com/micropython/micropython-lib/master/umqtt.simple/umqtt/simple.py) which seemed quite OK. However, I am still confused with all the parameters required, to create a client object with the _init_ function and how to adapt it with the credentials provided by one of the devices I created on Thingsboard. Or maybe, could you please provide me with the module/library and the methods you are using? Not sure if I am being clear, but thanks a lot for helping.
From looking at the code all you need is the client name and broker name/address. What credentials are you referring to?
On things board each device as an ID which you use for the username password is blank.
use the form
client =(name,server,username=xxx)
Hi Steve, thank you for this tutorial, it is very good.
I have some experience with Thingboard, but I have a problem when I want to set up values from the dashboard with a widget, I use Knob Control from Control Widgets but it is not very useful, because it sends many values before you reach the value that you want.
Do you have any idea how can I do ?
I know what you mean. There is currently no way that I can see of preventing this unless you change the widget code. I haven’t tried doing that but hopefully will one day.
You could catch it on the receive side but it depends on what you are sending it to.